NGINX là một ứng dụng web nhẹ phổ biến được sử dụng để phát triển các ứng dụng phía máy chủ. Nó là một máy chủ web mã nguồn mở được phát triển để chạy trên nhiều hệ điều hành khác nhau. Vì nginx là một máy chủ web phổ biến để phát triển, Docker đã đảm bảo rằng nó có hỗ trợ cho nginx .
Bây giờ chúng ta sẽ thấy các bước khác nhau để thiết lập và chạy vùng chứa Docker cho nginx .
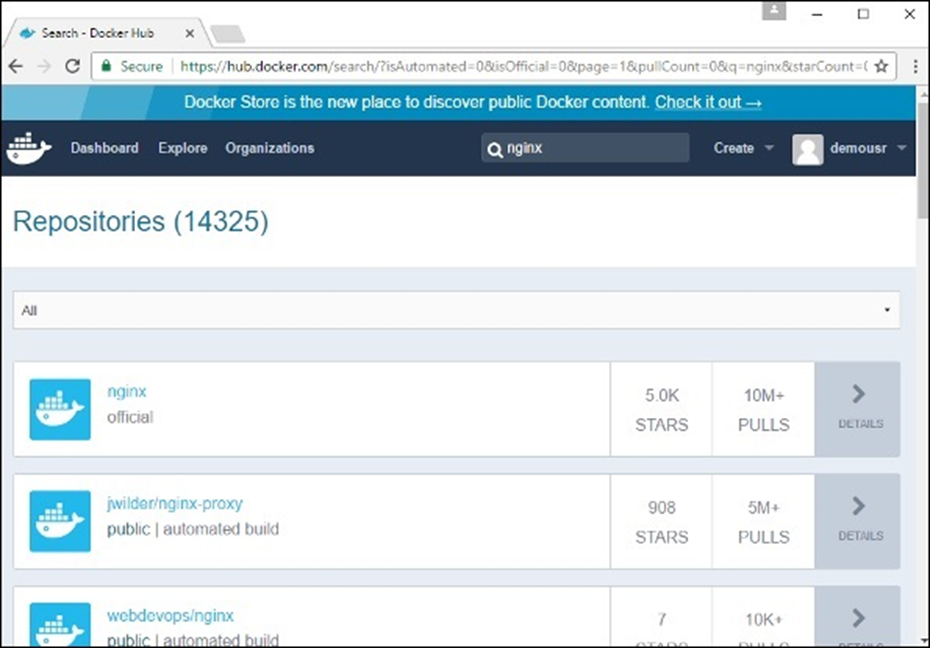
Bước 1 – Bước đầu tiên là kéo hình ảnh từ Docker Hub. Khi bạn đăng nhập vào Docker Hub, bạn sẽ có thể tìm kiếm và xem hình ảnh cho nginx như hình dưới đây. Chỉ cần nhập nginx vào hộp tìm kiếm và nhấp vào liên kết nginx (chính thức) xuất hiện trong kết quả tìm kiếm.

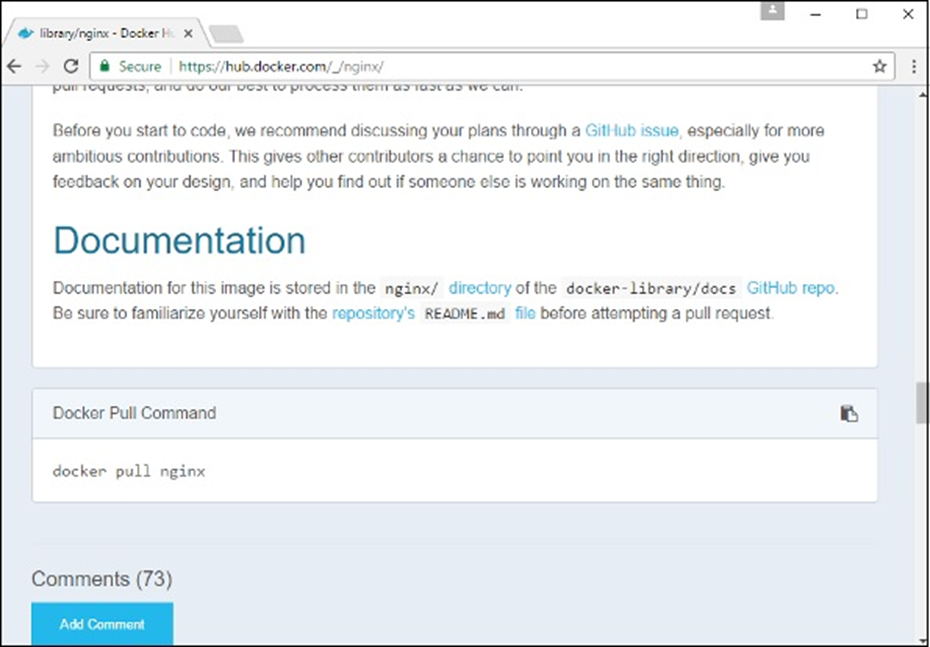
Bước 2 – Bạn sẽ thấy lệnh kéo Docker cho nginx trong chi tiết của kho lưu trữ trong Docker Hub.

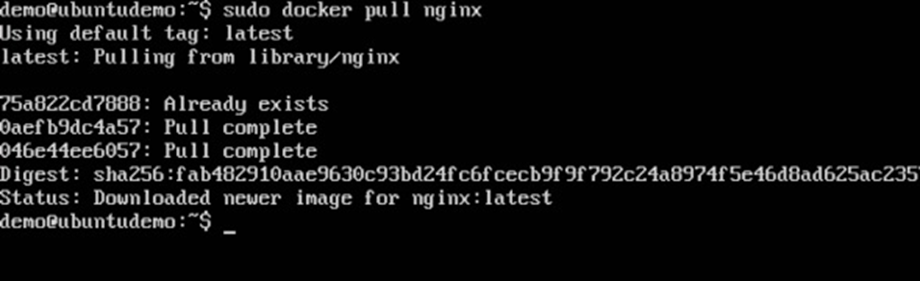
Bước 3 – Trên Máy chủ Docker, sử dụng lệnh kéo Docker như được hiển thị ở trên để tải xuống hình ảnh nginx mới nhất từ Docker Hub.

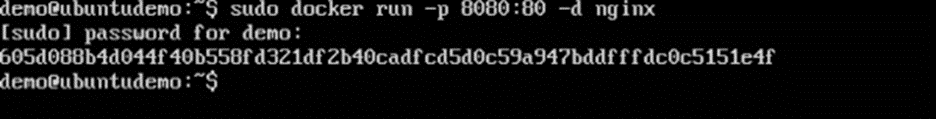
Bước 4 – Bây giờ hãy chạy vùng chứa nginx thông qua lệnh sau.
sudo docker run –p 8080:80 –d nginxChúng tôi đang hiển thị cổng trên máy chủ nginx là cổng 80 đến cổng 8080 trên Máy chủ Docker.

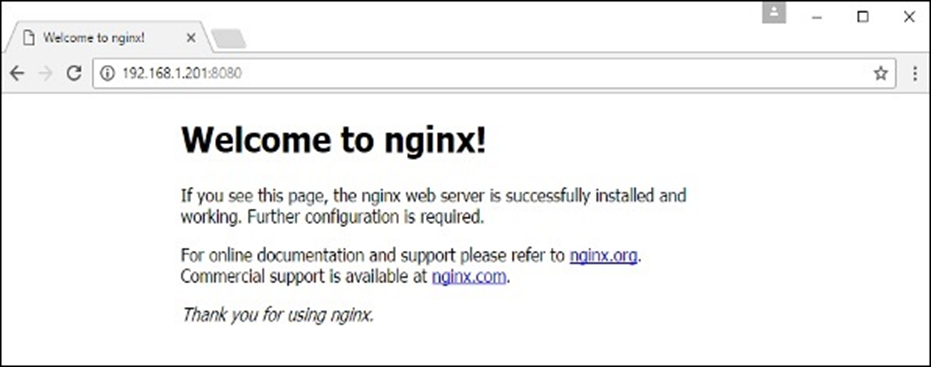
Khi bạn chạy lệnh, bạn sẽ nhận được kết quả sau nếu bạn duyệt đến URL http: // dockerhost: 8080 . Điều này cho thấy rằng vùng chứa nginx đang hoạt động.

Bước 5 – Hãy xem một ví dụ khác nơi chúng ta có thể lưu trữ một trang web đơn giản trong vùng chứa ngnix của chúng ta . Trong ví dụ của chúng tôi, chúng tôi sẽ tạo một tệp HelloWorld.html đơn giản và lưu trữ nó trong vùng chứa nginx của chúng tôi .
Đầu tiên, hãy tạo một tệp HTML có tên HelloWorld.html

Hãy thêm một dòng Hello World đơn giản trong tệp HTML.

Sau đó, hãy chạy lệnh Docker sau.
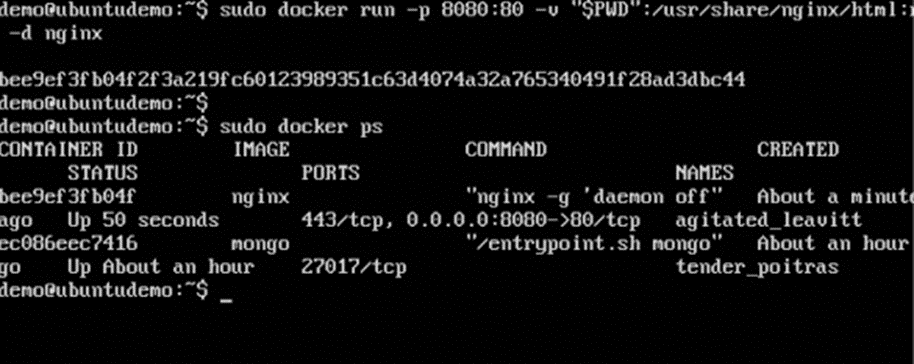
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginx
Các điểm sau cần lưu ý về lệnh trên:
- Chúng tôi đang hiển thị cổng trên máy chủ nginx là cổng 80 đến cổng 8080 trên Máy chủ Docker.
Tiếp theo, chúng tôi đính kèm khối lượng trên vùng chứa là / usr / share / nginx / html vào thư mục làm việc hiện tại của chúng tôi. Đây là nơi lưu trữ tệp HelloWorld.html của chúng tôi

Bây giờ nếu chúng ta duyệt đến URL http: // dockerhost: 8080 / HelloWorld.html, chúng ta sẽ nhận được kết quả sau như mong đợi: