HTTP / 3 là phiên bản tiếp theo , hiện đang được phát triển. Nhưng 60% web vẫn chưa được nâng cấp lên HTTP / 2, đã được phát hành từ năm 2012 và có sự hỗ trợ rộng rãi. Đây là cách kích hoạt nó trong Nginx và Apache.
HTTP / 2 làm gì?
Nếu bạn không sử dụng HTTP / 2, có khả năng bạn đang sử dụng HTTP / 1.1, được phát hành vào năm 1999 khi các trang web chỉ là một tệp HTML. Ngày nay, các trang web tạo ra nhiều yêu cầu cho hình ảnh, CSS và JS và trong khi bạn nên cố gắng cắt giảm càng nhiều càng tốt đối với các yêu cầu bổ sung, việc đưa công nghệ của bạn trở lại năm 1999 là không khả thi.
HTTP / 1.1 có một vấn đề, mặc dù nó chỉ có thể truyền một luồng dữ liệu trên mỗi kết nối. Điều này có nghĩa là mọi tệp được tải xuống tuần tự, bất kể tốc độ internet của người dùng, đây có thể là một sự chậm chạp lớn, đặc biệt là trên các trang web lớn có nhiều tệp.
HTTP / 2 khắc phục điều này bằng cách cho phép nhiều yêu cầu được tải xuống song song trên cùng một kết nối TCP, cùng với việc thêm các tính năng khác, chẳng hạn như nén tiêu đề và khả năng đẩy tệp trực tiếp đến máy khách.
HTTP / 3 sắp ra mắt và xây dựng lại lớp vận chuyển để hoạt động trên UDP thay vì TCP, trên một giao thức mới có tên QUIC. Đó là trong giai đoạn đầu của nó, nhưng HTTP / 2 đã được áp dụng rộng rãi, cung cấp năng lượng cho 40% internet. Bạn có thể kích hoạt nó nếu bạn chưa làm như vậy.
Kích hoạt HTTP / 2 trong Nginx và Apache
Hỗ trợ HTTP / 2 đã được đưa vào Nginx và Apache từ nhiều năm nay, nhưng nó không được bật theo mặc định, vì vậy bạn phải bật thủ công.
Một lưu ý của HTTP / 2 là bạn phải cung cấp HTTP / 2 qua kết nối TLS an toàn, điều đó có nghĩa là bạn phải cài đặt và cấu hình chứng chỉ SSL và buộc sử dụng HTTPS ở mọi nơi. Đây không phải là một vấn đề, vì bạn nên làm điều này. Nếu bạn chưa làm điều này, bạn có thể đọc hướng dẫn của chúng tôi để thiết lập chứng chỉ miễn phí từ LetsEncrypt (https://www.cloudsavvyit.com/?p=63)
Cấu hình Nginx
Đối với Nginx, hãy xác minh rằng bạn đang ở phiên bản 1.9.5 trở lên bằng cách chạy:
sudo nginx -v
Bạn có thể là trừ khi máy chủ của bạn đã hết hạn khủng khiếp; nếu có, hãy cập nhật các gói của bạn:
sudo apt-get update && sudo apt-get upgrade
Tiếp theo, mở tệp cấu hình cho trang web nginx của bạn trong trình soạn thảo văn bản yêu thích của bạn. Có khả năng /etc/nginx/sites-available/là dưới tên miền của bạn hoặc mặc định. Thay đổi các dòng nghe trên cổng 443 để bao gồm lệnh http2 :
listen 443 ssl http2 default_server; listen [::]:443 ssl http2 default_server;
Bạn có thể kiểm tra cú pháp với:
sudo nginx -t
Và khởi động lại nginx với:
sudo systemctl restart nginx
Sau đó, bạn sẽ được thiết lập tất cả.
Cấu hình Apache
Bạn sẽ phải kích hoạt http2 mô-đun:
sudo a2enmod http2
Sau đó, bên trong định nghĩa Máy chủ ảo của bạn, hãy thêm lệnh Protocols :
<VirtualHost *:443> Protocols h2 http/1.1 </VirtualHost>
h2 là HTTP / 2 và HTTP / 1.1 được sử dụng làm dự phòng cho các trình duyệt cũ hơn.
Khởi động lại Apache bằng:
sudo systemctl restart apache2
Và những thay đổi nên được lưu lại.
Xác minh thay đổi
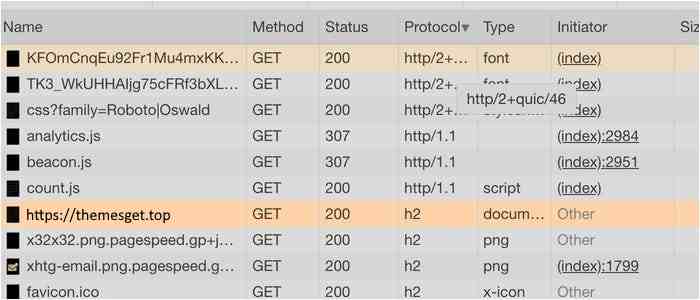
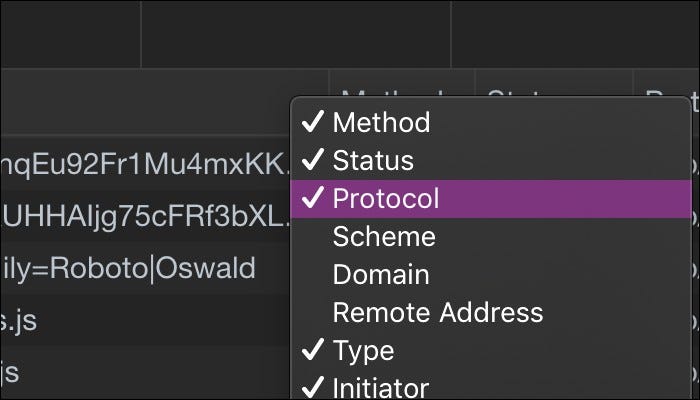
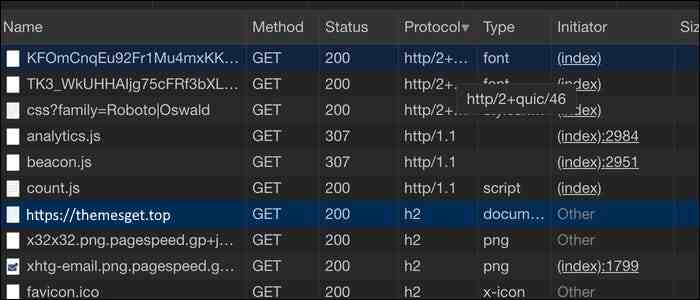
Để kiểm tra xem trang web của bạn hiện có thực sự sử dụng giao thức HTTP / 2 hay không, hãy mở DevTools của Chrome bằng cách nhấp chuột phải vào bất cứ đâu và chọn Thanh tra. Truy cập vào tab của Network Network và nhấp chuột phải vào tiêu đề của danh sách thông tin để kích hoạt Giao thức Giao thức

Điều này sẽ hiển thị giao thức cho mỗi yêu cầu được thực hiện. h2 là những gì bạn đang tìm kiếm:

Đừng lo lắng nếu một số tài nguyên bên ngoài vẫn đang được phục vụ qua HTTP / 1.1. Bạn vẫn sẽ thấy lợi ích tốc độ của HTTP / 2, bởi vì các yêu cầu đến các máy chủ khác được thực hiện qua một kết nối riêng. Trong kết quả đầu ra từ
https://themesget.top , một số tập lệnh cho hệ thống nhận xét Disqus vẫn được cung cấp qua HTTP / 1.1, điều này không tuyệt vời về phần của họ, nhưng bạn không thể làm gì nhiều về nó. Mặt khác, Google thực sự đang phục vụ phông chữ của họ trên QUIC, nếu bạn đã bật cờ trong Chrome.