Bước 1: Tạo cấu trúc HTML
<div class="container">
<div class="row text-center">
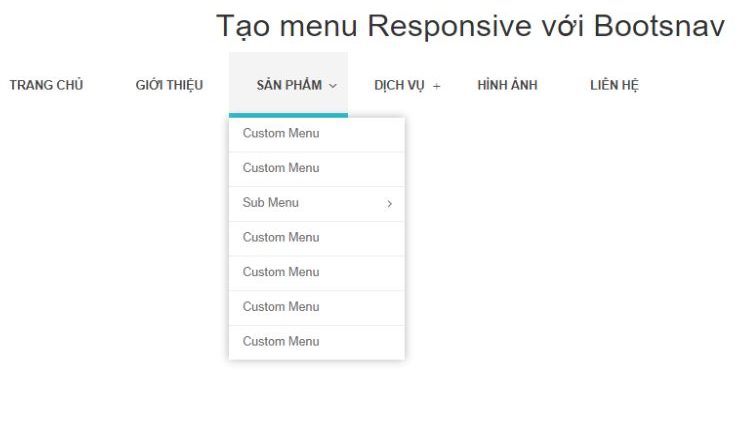
<h1 class="white">Tạo menu Responsive với Bootsnav</h1>
</div>
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav on">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp"><div class="logo_menuchinh" style="float:left; padding-top:5px; padding-left:10px; color:#fff; margin-left:auto; margin-right:auto; text-align=center; line-height:40px; font-size:16px;font-weight:bold;font-family:Arial">dongthoigian.net</div><div class="menu-icon"><span>Menu</span></div>
<li><a href="https://dongthoigian.net" title="Học thiết kế web giá rẻ">Trang chủ</a>
</li>
<li><a href="https://dongthoigian.net" title="Học thiết kế web giá rẻ">Giới thiệu</a>
</li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Sản phẩm</a>
<ul class="dropdown-menu animated">
<li><a href="https://dongthoigian.net">Custom Menu</a></li>
<li><a href="https://dongthoigian.net">Custom Menu</a></li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Dịch vụ</a>
<ul class="dropdown-menu animated">
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li class="dropdown"> <a href="https://dongthoigian.net" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
<li><a href="https://dongthoigian.net">Custom Menu</a>
</li>
</ul>
</li>
<li><a href="http://dongthoigian.net">Hình ảnh</a>
</li>
<li><a href="http://dongthoigian.net">Liên hệ</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</div> Bước 2: Tạo cấu trúc CSS
.navbar-brand{
padding: 29px 15px;
height: auto;
}
nav.navbar.bootsnav{
border: none;
margin-bottom: 150px;
}
.navbar-nav{
float: left;
}
nav.navbar.bootsnav ul.nav > li > a{
color: #474747;
text-transform: uppercase;
padding: 30px;
}
nav.navbar.bootsnav ul.nav > li:hover{
background: #f4f4f4;
}
.nav > li:after{
content: "";
width: 0;
height: 5px;
background: #34c9dd;
position: absolute;
bottom: 0;
left: 0;
transition: all 0.5s ease 0s;
}
.nav > li:hover:after{
width: 100%;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
content: "+";
font-family: 'FontAwesome';
font-size: 16px;
font-weight: 500;
position: absolute;
top: 35%;
right: 10%;
transition: all 0.4s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown.on > a.dropdown-toggle:after{
content: "f105";
transform: rotate(90deg);
}
.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border: none;
}
@media only screen and (max-width:990px){
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after, nav.navbar.bootsnav ul.nav > li.dropdown.on > a.dropdown-toggle:after{
content: " ";
}
.dropdown-menu.multi-dropdown{
left: 0 !important;
}
nav.navbar.bootsnav ul.nav > li:hover{
background: transparent;
}Bước 3: Gọi thư viện Bootstrap, BootNav và Font awesome
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://dongthoigian.net/thiet_ke_web_chuan_demo/Bootsnav/css/bootsnav.css">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://dongthoigian.net/thiet_ke_web_chuan_demo/Bootsnav/js/bootsnav.js"></script>Bước 4: Gọi thư viện JQUERY
<script src="js/jquery-1.11.1.min.js"></script>