Bước 1: Tạo cấu trúc HTML?
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
box-shadow: none;
border-radius: 0;
text-align: right;
}
#accordion .panel-heading{
padding: 0;
border: none;
}
#accordion .panel-title a{
display: block;
padding: 10px 50px 10px 20px;
background: #fff;
font-size: 16px;
font-weight: 600;
color: #c52d37;
position: relative;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "\f068";
font-family: fontawesome;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
text-align: center;
border: 1px solid #c52d37;
font-size: 15px;
font-weight: normal;
color: #c52d37;
position: absolute;
top: 2px;
right: 0;
transition: all 0.5s ease 0s;}#accordion .panel-title a.collapsed:after{
content: "\f067";
}
#accordion .panel-body{
padding: 10px 50px 10px 20px;
border: none;
font-size: 14px;
color: #888;
line-height: 25px;
}Bước 2: Tạo cấu trúc CSS
<h1 class="text-center">Khóa học Lập trình Bootstrap, HTML5, CSS3, RWD, JS</h1>
<div class="row">
<div class="col-md-12">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
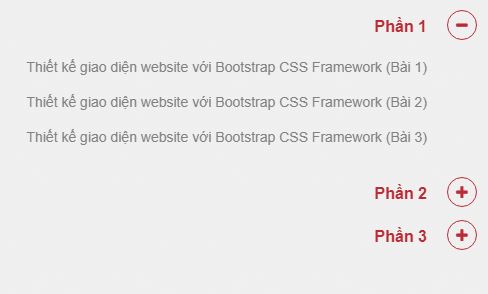
<h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="https://hocwebgiare.com/#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Phần 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Thiết kế giao diện website với Bootstrap CSS Framework (Bài 1)</p>
<p>Thiết kế giao diện website với Bootstrap CSS Framework (Bài 2)</p>
<p>Thiết kế giao diện website với Bootstrap CSS Framework (Bài 3)</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="https://hocwebgiare.com/#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">Phần 2 </a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Hướng dẫn cách sử dụng thành phần Button Groups trong Bootstrap (Bài 1)</p>
<p>Hướng dẫn cách sử dụng thành phần Navs trong Bootstrap (Bài 2)</p>
<p>Hướng dẫn cách sử dụng thành phần Navbar trong Bootstrap (Bài 3)</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="https://hocwebgiare.com/#collapseThree" aria-expanded="false" aria-controls="collapseThree">Phần 3</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Hướng dẫn cách sử dụng thành phần Alerts trong Bootstrap (Bài 1)</p>
<p>Hướng dẫn cách sử dụng Typography trong Bootstrap (Bài 2)</p>
<p>Hướng dẫn thiết kế Menu Navigation Tab trong Bootstrap (Bài 3)</p>
</div>
</div>
</div>
</div>
</div>
</div>Bước 3: Gọi thư viện Bootstrap
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>Bước 4: Gọi thư viện JQUERY
<script src="js/jquery-1.11.1.min.js"></script>