Biểu đồ Sankey, Biểu đồ phân tán, Biểu đồ khu vực theo từng bước, Bảng, Mốc thời gian, Bản đồ cây, Đường xu hướng được sử dụng để vẽ biểu đồ dựa trên phân tán. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên phân tán sau đây.
Biểu đồ của Google – Biểu đồ phân tán cơ bản
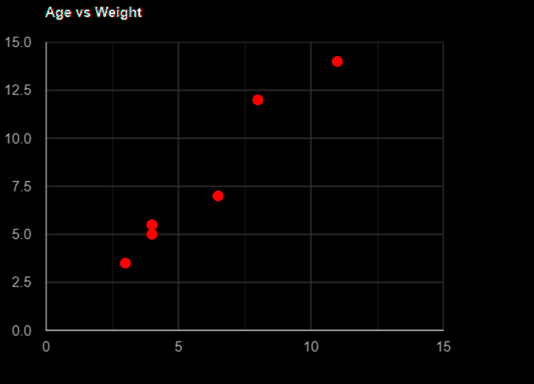
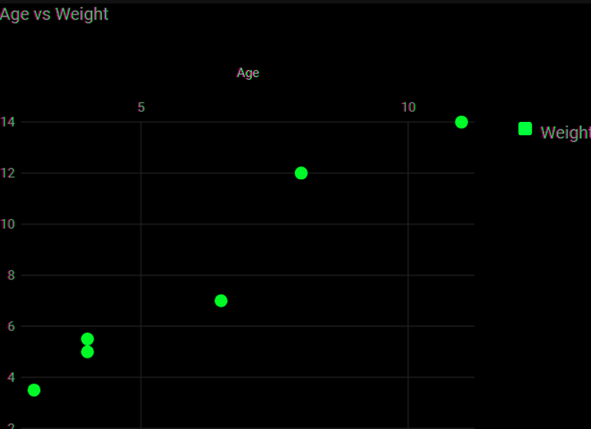
Sau đây là một ví dụ về biểu đồ phân tán cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp ScatterChart để hiển thị biểu đồ dựa trên phân tán.
//scatter chartvar chart = new google.visualization.ScatterChart(document.getElementById(‘container’));
Ví dụ
googlecharts_scatter_basic.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 8, 12],
[ 4, 5.5],
[ 11, 14],
[ 4, 5],
[ 3, 3.5],
[ 6.5, 7]
]);
// Set chart options
var options = {
'title':'Age vs Weight',
'width':550,
'height':400,
'legend': 'none'
};
// Instantiate and draw the chart.
var chart = new google.visualization.ScatterChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Biểu đồ phân tán vật chất
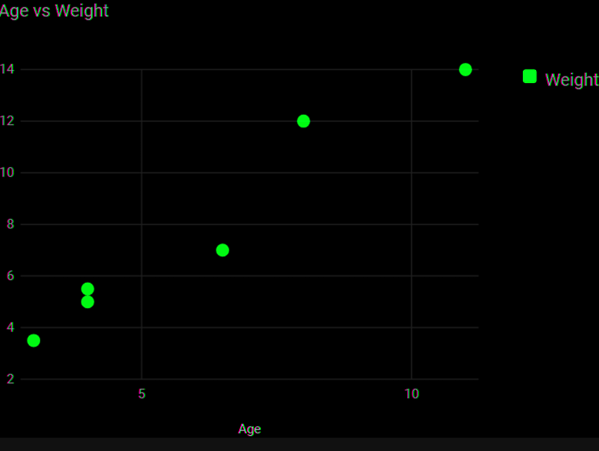
Sau đây là một ví dụ về biểu đồ phân tán vật liệu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Scatter để hiển thị biểu đồ vật liệu.
//classic chartvar chart = new google.visualization.ScatterChart(document.getElementById(‘container’));
//Material chartvar chart = new google.charts.Scatter(document.getElementById(‘container’));
Ví dụ
googlecharts_scatter_material.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','scatter']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 8, 12],
[ 4, 5.5],
[ 11, 14],
[ 4, 5],
[ 3, 3.5],
[ 6.5, 7]
]);
// Set chart options
var options = {
'title':'Age vs Weight',
'width':550,
'height':400
};
// Instantiate and draw the chart.
var chart = new google.charts.Scatter(document.getElementById('container'));
chart.draw(data, google.charts.Scatter.convertOptions(options));
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

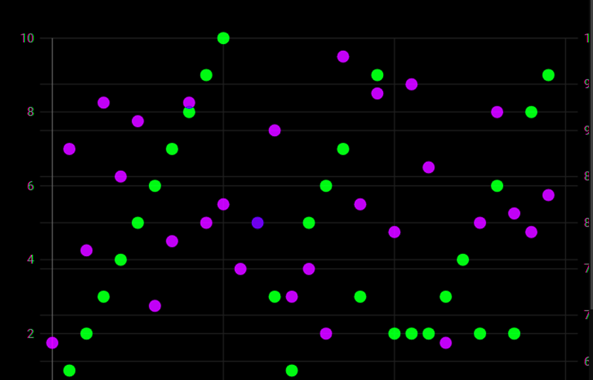
Biểu đồ phân tán với trục Y kép
Sau đây là ví dụ về biểu đồ phân tán vật liệu có trục Y kép. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình axes.y để hiển thị trục y kép.
// Set chart options
var options = {
axes: {
y: {
'hours studied': {label: 'Hours Studied'},
'final grade': {label: 'Final Exam Grade'}
}
}
};
Ví dụ
googlecharts_scatter_dually.htm
<html>
<head>
<title>Google Charts dongthoigianl</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','scatter']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Student ID');
data.addColumn('number', 'Hours Studied');
data.addColumn('number', 'Final');
data.addRows([
[0, 0, 67], [1, 1, 88], [2, 2, 77],
[3, 3, 93], [4, 4, 85], [5, 5, 91],
[6, 6, 71], [7, 7, 78], [8, 8, 93],
[9, 9, 80], [10, 10, 82], [11, 0, 75],
[12, 5, 80], [13, 3, 90], [14, 1, 72],
[15, 5, 75], [16, 6, 68], [17, 7, 98],
[18, 3, 82], [19, 9, 94], [20, 2, 79],
[21, 2, 95], [22, 2, 86], [23, 3, 67],
[24, 4, 60], [25, 2, 80], [26, 6, 92],
[27, 2, 81], [28, 8, 79], [29, 9, 83]
]);
var options = {
chart: {
title: 'Students\' Final Grades',
subtitle: 'based on hours studied'
},
width: 800,
height: 500,
series: {
0: {axis: 'hours studied'},
1: {axis: 'final grade'}
},
axes: {
y: {
'hours studied': {label: 'Hours Studied'},
'final grade': {label: 'Final Exam Grade'}
}
}
};
// Instantiate and draw the chart.
var chart = new google.charts.Scatter(document.getElementById('container'));
chart.draw(data, google.charts.Scatter.convertOptions(options));
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Biểu đồ phân tán trục X hàng đầu
Sau đây là ví dụ về biểu đồ phân tán vật liệu có Trục X ở trên cùng. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình axes.x để hiển thị trục x ở trên cùng.
// Set chart options
var options = {
axes: {
x: {
0: {side: 'top'}
}
}
};
Ví dụ
googlecharts_scatter_topx.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js"></script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','scatter']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 8, 12],
[ 4, 5.5],
[ 11, 14],
[ 4, 5],
[ 3, 3.5],
[ 6.5, 7]
]);
// Set chart options
var options = {'title':'Age vs Weight',
'width':550,
'height':400,
axes: {
x: {
0: {side: 'top'}
}
}
};
// Instantiate and draw the chart.
var chart = new google.charts.Scatter(document.getElementById('container'));
chart.draw(data, google.charts.Scatter.convertOptions(options));
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

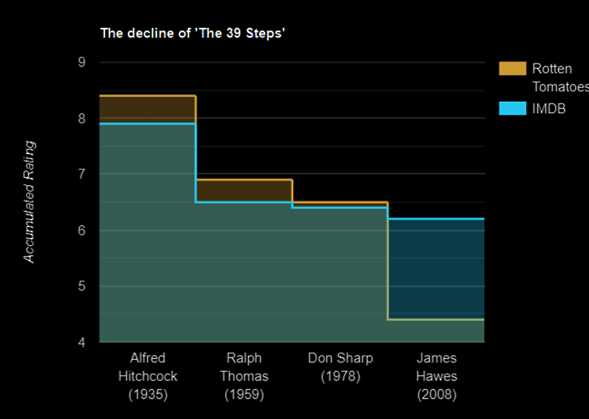
Biểu đồ của Google – Biểu đồ vùng theo bước
Biểu đồ vùng bậc thang là biểu đồ vùng dựa trên bậc thang. Chúng ta sẽ thảo luận về các loại biểu đồ vùng dạng bậc thang sau đây. Biểu đồ của Google – Biểu đồ theo bước cơ bản
Sau đây là một ví dụ về biểu đồ vùng có bậc cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp SteppedAreaChart để hiển thị biểu đồ vùng theo bậc.
//SteppedAreaChart chartvar chart = new google.visualization.SteppedAreaChart(document.getElementById(‘container’));
Ví dụ
googlecharts_stepped_basic.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Director (Year)', 'Rotten Tomatoes', 'IMDB'],
['Alfred Hitchcock (1935)', 8.4, 7.9],
['Ralph Thomas (1959)', 6.9, 6.5],
['Don Sharp (1978)', 6.5, 6.4],
['James Hawes (2008)', 4.4, 6.2]
]);
var options = {
title: 'The decline of \'The 39 Steps\'',
vAxis: {title: 'Accumulated Rating'}
};
// Instantiate and draw the chart.
var chart = new google.visualization.SteppedAreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.