Biểu đồ vùng được sử dụng để vẽ biểu đồ dựa trên vùng. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên khu vực sau đây.
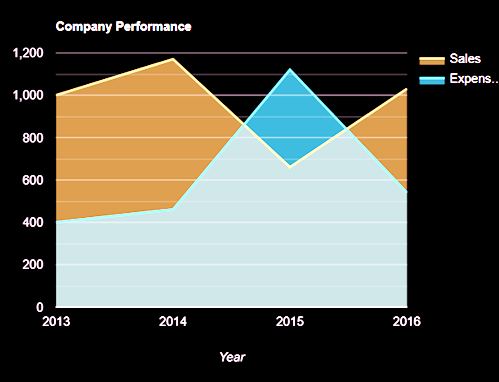
Biểu đồ vùng cơ bản
Sau đây là một ví dụ về biểu đồ vùng cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình Ví dụ
googlecharts_area_basic.htm
<html>
<head>
<title>Google Charts dongthoigianl</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 660, 1120],
['2016', 1030, 540]
]);
var options = {title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById ('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

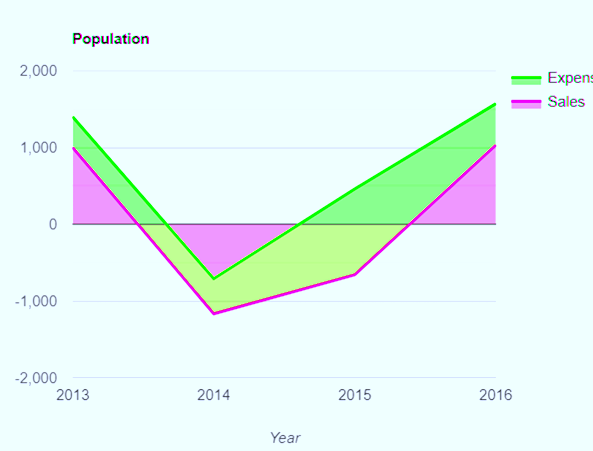
Biểu đồ vùng có giá trị âm
Sau đây là ví dụ về biểu đồ vùng có giá trị âm. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình Ví dụ
googlecharts_area_ Negative.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2013', 1000, 400],
['2014', -1170, 460],
['2015', -660, 1120],
['2016', 1030, 540]
]);
var options = {
isStacked: true,
title: 'Population',
hAxis: {title: 'Year',titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.