Khung công tác XAML cung cấp một số chiến lược để cá nhân hóa và tùy chỉnh giao diện của một ứng dụng. Kiểu cho chúng ta sự linh hoạt để thiết lập một số thuộc tính của một đối tượng và sử dụng lại các cài đặt cụ thể này trên nhiều đối tượng để có giao diện nhất quán.
- Trong kiểu, bạn chỉ có thể đặt các thuộc tính hiện có của một đối tượng như Chiều cao, Chiều rộng và Kích thước phông chữ.
- Chỉ có thể chỉ định hành vi mặc định của điều khiển.
- Nhiều thuộc tính có thể được thêm vào một kiểu duy nhất.
Các kiểu được sử dụng để tạo ra một cái nhìn thống nhất cho một tập hợp các điều khiển. Kiểu ngầm được sử dụng để áp dụng giao diện cho tất cả các điều khiển của một kiểu nhất định và đơn giản hóa ứng dụng.
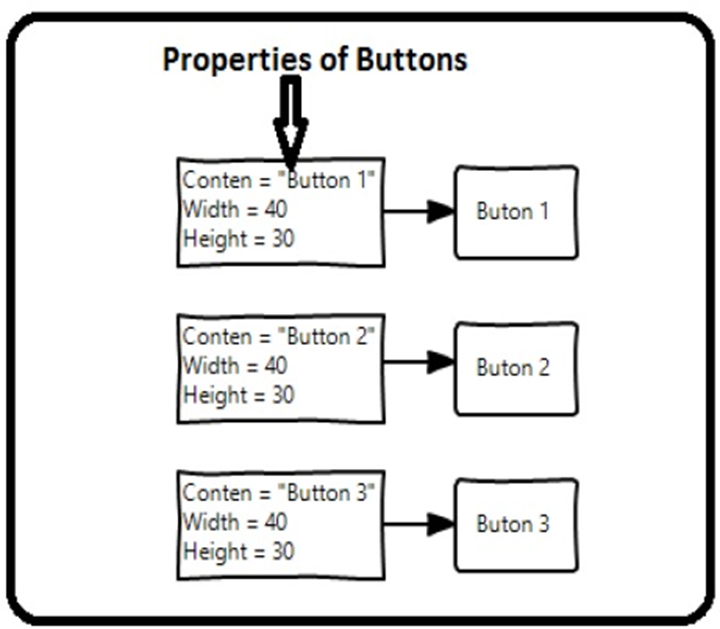
Hãy tưởng tượng chúng ta có ba nút và tất cả chúng phải trông giống nhau – cùng chiều rộng và chiều cao, cùng cỡ chữ và cùng màu nền trước. Chúng ta có thể đặt tất cả các thuộc tính đó trên chính các phần tử nút và điều đó vẫn khá ổn đối với tất cả các nút như trong sơ đồ sau.

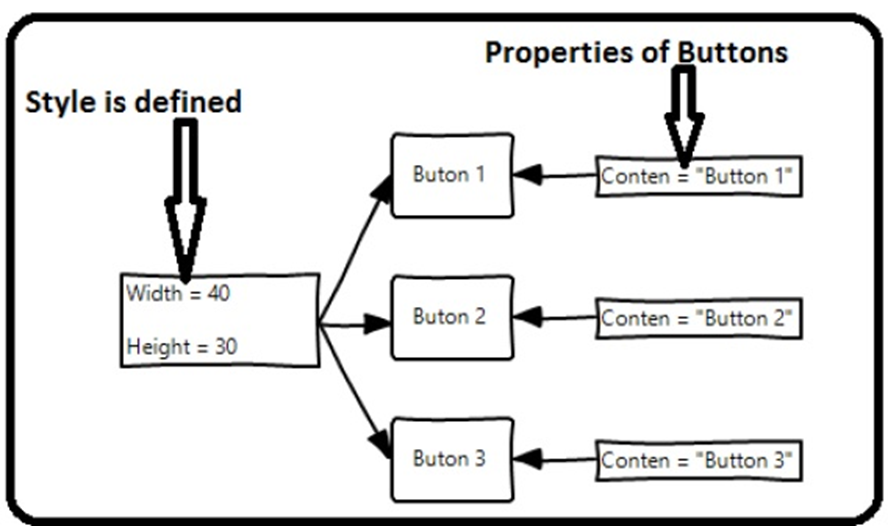
Nhưng trong một Ứng dụng ngoài đời thực, bạn thường sẽ có nhiều thứ hơn trong số này cần phải trông giống hệt nhau. Và tất nhiên, không chỉ các nút, bạn thường muốn các khối văn bản, hộp văn bản và hộp tổ hợp, v.v., trông giống nhau trên Ứng dụng của bạn. Chắc chắn phải có một cách tốt hơn để đạt được điều này – nó được gọi là tạo kiểu . Bạn có thể coi kiểu như một cách thuận tiện để áp dụng một tập hợp các giá trị thuộc tính cho nhiều phần tử như được minh họa trong sơ đồ sau.

Hãy xem ví dụ có ba nút được tạo trong XAML với một số thuộc tính.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
Khi bạn nhìn vào đoạn mã trên, bạn sẽ thấy rằng đối với tất cả các nút, chiều cao, chiều rộng, màu nền trước, kích thước phông chữ và thuộc tính lề vẫn giữ nguyên. Khi đoạn mã trên được biên dịch và thực thi, nó sẽ hiển thị kết quả sau:

Bây giờ chúng ta hãy xem xét cùng một ví dụ, nhưng lần này, chúng ta sẽ sử dụng style .
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
Kiểu được định nghĩa trong từ điển tài nguyên và mỗi kiểu có một mã định danh khóa duy nhất và một kiểu đích. Bên trong <style>, bạn có thể thấy rằng nhiều thẻ setter được xác định cho từng thuộc tính sẽ được bao gồm trong kiểu.
Trong ví dụ trên, tất cả các thuộc tính chung của mỗi nút hiện được xác định theo kiểu và sau đó kiểu được gán cho mỗi nút bằng một khóa duy nhất bằng cách đặt thuộc tính kiểu thông qua tiện ích mở rộng đánh dấu StaticResource.
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra cửa sổ sau đây là cùng một đầu ra.

Lợi ích của việc làm như thế này là rõ ràng ngay lập tức. Chúng ta có thể sử dụng lại style đó ở bất kỳ đâu trong phạm vi của nó và nếu chúng ta cần thay đổi nó, chúng ta chỉ cần thay đổi nó một lần trong định nghĩa style thay vì trên từng phần tử.
Ở cấp độ nào, một phong cách được xác định ngay lập tức sẽ giới hạn phạm vi của phong cách đó. Vì vậy, phạm vi, tức là nơi bạn có thể sử dụng kiểu, phụ thuộc vào nơi bạn đã xác định nó. Phong cách có thể được xác định ở các cấp độ sau:
XAML – Mức kiểm soát
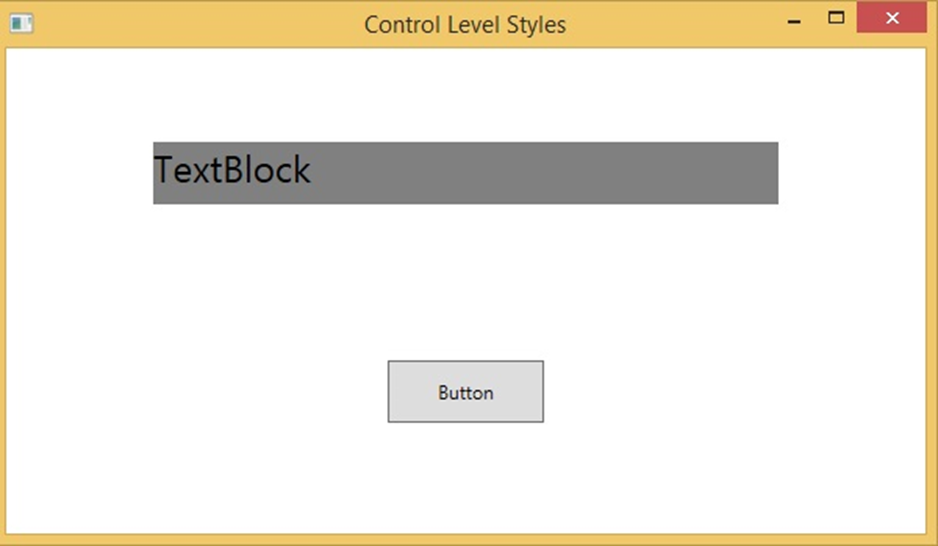
Chỉ có thể áp dụng việc xác định kiểu ở cấp độ điều khiển cho điều khiển cụ thể đó. Dưới đây là ví dụ về mức điều khiển trong đó nút và TextBlock có kiểu riêng.
<Window x:Class = "XAMLControlLevelStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Control Level Styles" Height = "350" Width = "604">
<StackPanel Margin = "10" VerticalAlignment = "Top">
<TextBlock Text = "TextBlock">
<TextBlock.Style>
<Style>
<Setter Property = "TextBlock.FontSize" Value = "24" />
<Setter Property = "TextBlock.Width" Value = "400" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Background" Value = "Gray" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</TextBlock.Style>
</TextBlock>
<Button Content = "Button">
<Button.Style>
<Style>
<Setter Property = "TextBlock.Width" Value = "100" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</Button.Style>
</Button>
</StackPanel>
</Window>
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau:

XAML – Mức bố cục
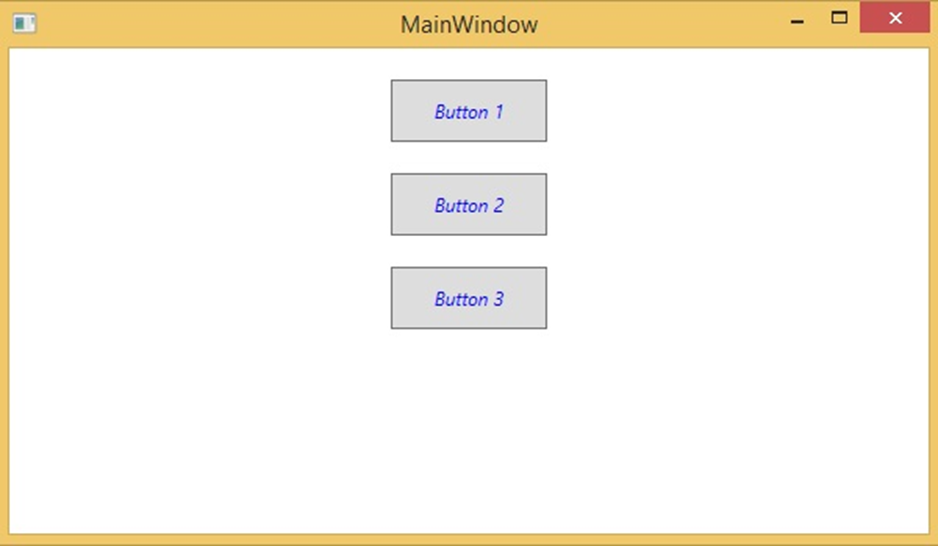
Chỉ có thể truy cập việc xác định kiểu ở bất kỳ cấp độ bố cục nào bởi bố cục đó và chỉ các thành phần con của nó. Dưới đây là ví dụ về mức bố cục trong đó cả ba nút đều có một kiểu chung.
<Window x:Class = "XAMLLayoutLevelStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Margin = "10">
<StackPanel.Resources>
<Style TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontStyle" Value = "Italic" />
<Setter Property = "Width" Value = "100" />
<Setter Property = "Height" Value = "40" />
<Setter Property = "Margin" Value = "10" />
</Style>
</StackPanel.Resources>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button Foreground = "Blue">Button 3</Button>
</StackPanel>
</Window>
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau:

XAML – Cửa sổ
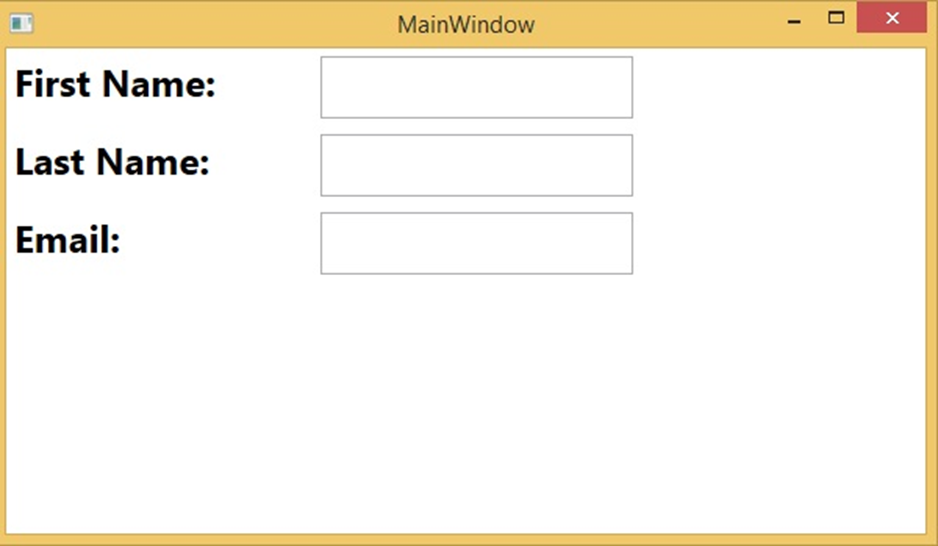
Tất cả các phần tử trên cửa sổ đó có thể truy cập được việc xác định kiểu ở cấp cửa sổ. Dưới đây là ví dụ về cấp cửa sổ trong đó cả ba khối văn bản và hộp văn bản có một kiểu chung.
<Window x:Class = "Styles.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style TargetType = "TextBlock">
<Setter Property = "FontSize" Value = "24" />
<Setter Property = "Margin" Value = "5" />
<Setter Property = "FontWeight" Value = "Bold" />
</Style>
<Style TargetType = "TextBox">
<Setter Property = "HorizontalAlignment" Value = "Left" />
<Setter Property = "FontSize" Value = "24" />
<Setter Property = "Margin" Value = "5" />
<Setter Property = "Width" Value = "200" />
<Setter Property = "Height" Value = "40" />
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<TextBlock Text = "First Name: "/>
<TextBox Name = "FirstName" Grid.Column = "1" />
<TextBlock Text = "Last Name: " Grid.Row = "1" />
<TextBox Name = "LastName" Grid.Column = "1" Grid.Row = "1" />
<TextBlock Text = "Email: " Grid.Row = "2" />
<TextBox Name = "Email" Grid.Column = "1" Grid.Row = "2"/>
</Grid>
</Window>
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau: