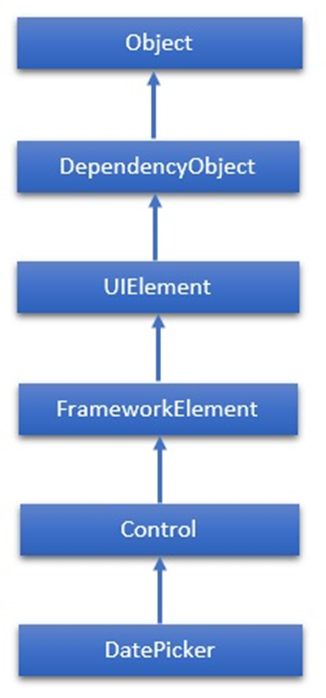
DatePicker đại diện cho một điều khiển cho phép người dùng chọn một giá trị ngày. Người dùng chọn ngày bằng cách sử dụng lựa chọn ComboBox cho các giá trị tháng, ngày và năm. Sự kế thừa phân cấp của lớp DatePicker như sau:

Đặc tính
Dưới đây là một số thuộc tính được sử dụng phổ biến nhất của DatePicker.
Sự kiện
Sự kiện trong lớp DatePicker.
Phương pháp
Dưới đây là các phương thức được sử dụng phổ biến nhất trong lớp DatePicker.
Thí dụ
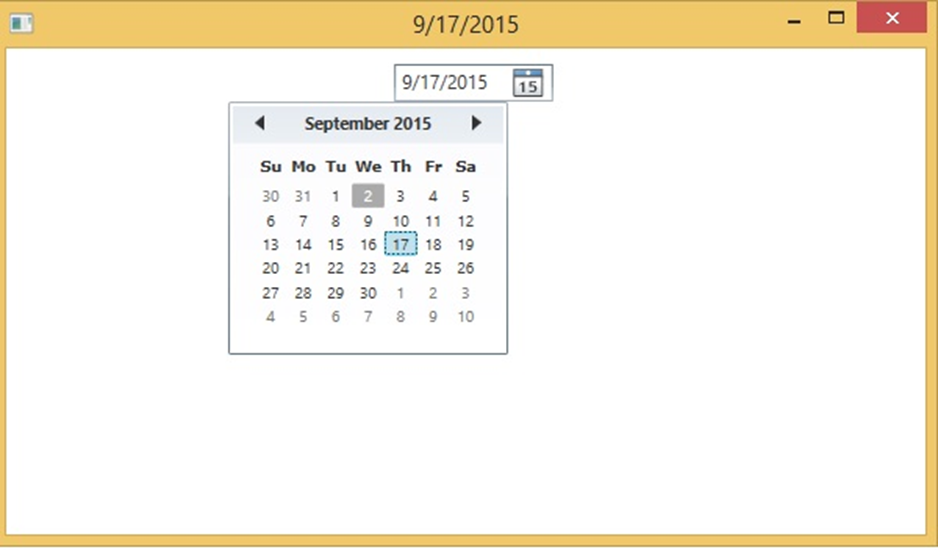
Ví dụ sau đây cho thấy cách tạo điều khiển DatePicker. Khi bạn nhấp vào bất kỳ ngày nào từ điều khiển DatePicker, chương trình sẽ cập nhật tiêu đề với ngày đó. Đây là mã XAML để tạo DatePicker với một số thuộc tính và sự kiện nhấp chuột.
<Window x:Class = "XAMLDatePicker.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<DatePicker HorizontalAlignment = "Center"
Margin = "10,10,0,0" VerticalAlignment = "Top"
SelectedDateChanged = "DatePicker_SelectedDateChanged"/>
</Grid>
</Window>
Dưới đây là triển khai C # cho sự kiện DatePicker_SelectedDateChanged .
using System;
using System.Windows;
System.Windows.Controls;
namespace XAMLDatePicker {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void DatePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e) {
var picker = sender as DatePicker;
DateTime? date = picker.SelectedDate;
if (date == null) {
this.Title = "No date";
} else {
this.Title = date.Value.ToShortDateString();
}
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ hiển thị kết quả sau:

XAML – Hộp thoại
Tất cả các ứng dụng độc lập đều có một cửa sổ chính hiển thị một số chức năng và hiển thị một số dữ liệu mà ứng dụng hoạt động thông qua GUI của nó. Một ứng dụng cũng có thể hiển thị các cửa sổ bổ sung để thực hiện những việc sau:
- Để hiển thị một số thông tin cụ thể cho người dùng.
- Để thu thập thông tin hữu ích từ người dùng.
- Để vừa hiển thị vừa thu thập thông tin quan trọng.
Thí dụ
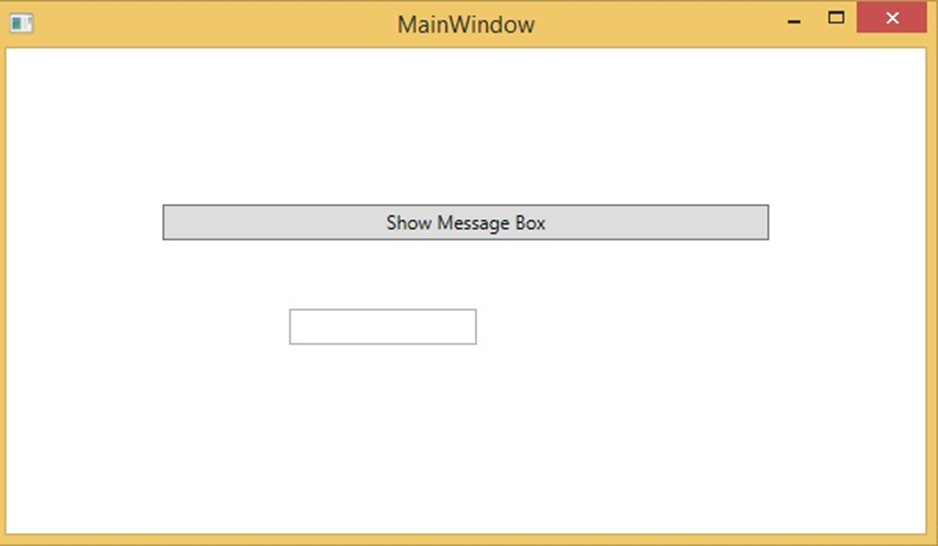
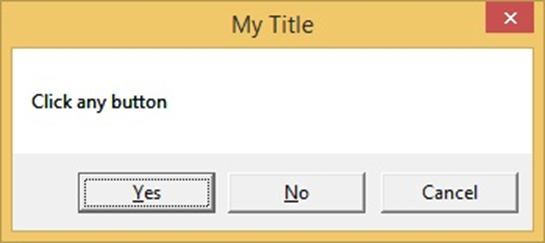
Hãy xem ví dụ sau. Trên cửa sổ chính, có một nút và một hộp văn bản. Khi người dùng nhấp vào nút này, hộp thoại sẽ mở ra một hộp thoại khác với các nút Có, Không và Hủy và hiển thị một thông báo trên đó nhắc người dùng nhấp vào một nút.
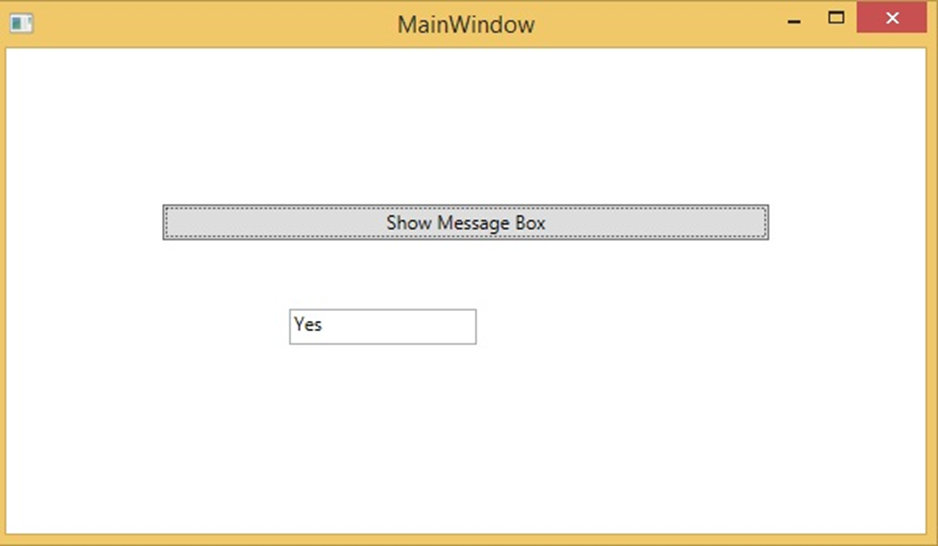
Khi người dùng nhấp vào một nút, thì hộp thoại hiện tại sẽ đóng lại và hiển thị hộp văn bản với thông tin “nút nào đã được nhấp”.
Đây là mã XAML để tạo và khởi tạo một nút và một hộp văn bản với một số thuộc tính:
<Window x:Class = "XAMLDialog.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "23"
Margin = "100"
Name = "ShowMessageBox"
VerticalAlignment = "Top"
Click = "ShowMessageBox_Click">Show Message Box</Button>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "181,167,0,0"
Name = "textBox1"
VerticalAlignment = "Top"
Width = "120" />
</Grid>
</Window>
Dưới đây là mã C # để triển khai sự kiện nhấp vào nút.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDialog {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void ShowMessageBox_Click(object sender, RoutedEventArgs e) {
string msgtext = "Click any button";
string txt = "My Title";
MessageBoxButton button = MessageBoxButton.YesNoCancel;
MessageBoxResult result = MessageBox.Show(msgtext, txt, button);
switch (result) {
case MessageBoxResult.Yes:
textBox1.Text = "Yes";
break;
case MessageBoxResult.No:
textBox1.Text = "No";
break;
case MessageBoxResult.Cancel:
textBox1.Text = "Cancel";
break;
}
}
}
}

Khi bạn nhấp vào nút, nó sẽ hiển thị một hộp thoại khác như được hiển thị bên dưới nhắc người dùng nhấp vào một nút. Bây giờ, hãy nhấp vào nút Có.

Nó cập nhật hộp văn bản với nội dung nút.

XAML – GridView
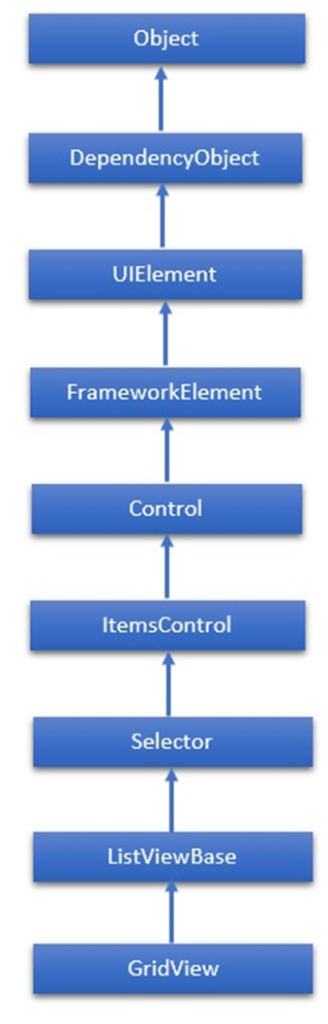
GridView đại diện cho một điều khiển hiển thị các mục dữ liệu trong các hàng và cột. Trên thực tế, một ListView hiển thị dữ liệu. Theo mặc định, nó chứa GridView. Sự kế thừa phân cấp của lớp GridView như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của GridView.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng trong GridView.
Phương pháp
Dưới đây là các phương thức thường được sử dụng của GridView.
Thí dụ
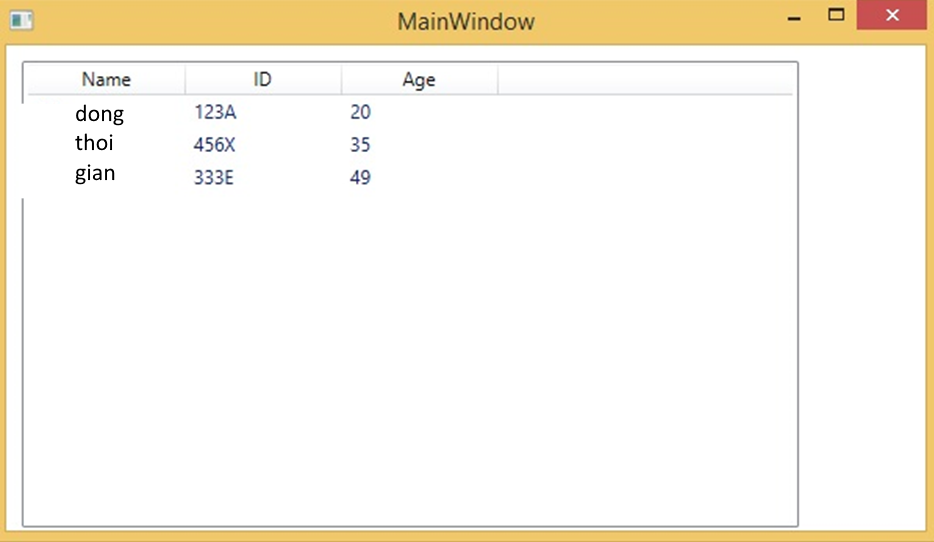
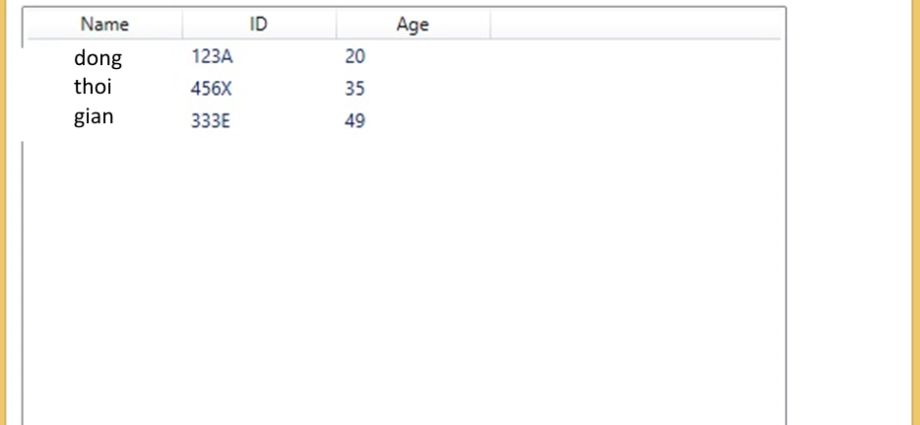
Ví dụ sau đây cho thấy dữ liệu (Tên, ID và Tuổi) có trong một bảng. Đây là cách triển khai XAML để tạo và khởi tạo GridView.
<Window x:Class = "XAMLGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left"
Height = "299"Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"
Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name"
DisplayMemberBinding = "{Binding Name}" Width = "100"/>
<GridViewColumn Header = "ID"
DisplayMemberBinding = "{Binding ID}" Width = "100"/>
<GridViewColumn Header = "Age"
DisplayMemberBinding = "{Binding Age}" Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
Đây là triển khai C # để triển khai một lớp người.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() { Name = "dong", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() { Name = "thoi", ID = "456X", Age = 35 });
MenList.Items.Add(new Person() { Name = "gian", ID = "333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau: