Các ứng dụng XAML cũng có thể được phát triển trên Mac. Trên Mac, XAML có thể được sử dụng như các ứng dụng iOS và Android. Để thiết lập môi trường trên Mac, hãy truy cập www.xamarin.com . Nhấp vào Sản phẩm và chọn Nền tảng Xamarin. Tải xuống Xamarin Studio và cài đặt nó. Nó sẽ cho phép bạn phát triển các ứng dụng cho các nền tảng khác nhau.
Cú pháp XAML – C #
Trong chương này, bạn sẽ học cú pháp / quy tắc XAML cơ bản để viết các ứng dụng XAML. Hãy xem một tệp XAML đơn giản.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>
Như bạn có thể thấy trong tệp XAML ở trên, có nhiều loại thẻ và phần tử khác nhau. Bảng sau đây mô tả ngắn gọn tất cả các yếu tố.
| Sr.No | Yếu tố & Mô tả |
| 1 | <Cửa sổ Nó là phần tử đối tượng mở hoặc vùng chứa của gốc. |
| 2 | x: Class = “Resources.MainWindow” Nó là khai báo lớp một phần kết nối đánh dấu với mã lớp một phần đằng sau được định nghĩa trong đó. |
| 3 | xmlns Lập bản đồ không gian tên XAML mặc định cho ứng dụng / khuôn khổ WPF |
| 4 | xmlns: x Không gian tên XAML cho ngôn ngữ XAML ánh xạ nó tới tiền tố x: |
| 5 | > Phần tử cuối đối tượng của gốc. |
| 6 | <Lưới> </Grid> Bắt đầu và đóng thẻ của một đối tượng lưới trống. |
| 7 | </Window> Đóng phần tử đối tượng |
Quy tắc cú pháp cho phần tử đối tượng
Các quy tắc cú pháp cho XAML gần như tương tự như XML. Nếu bạn xem một tài liệu XAML, thì bạn sẽ nhận thấy rằng nó thực sự là một tệp XML hợp lệ. Tuy nhiên, tệp XML không thể là tệp XAML hợp lệ. Đó là bởi vì trong XML, giá trị của các thuộc tính phải là một chuỗi, trong khi trong XAML, nó có thể là một đối tượng khác được gọi là cú pháp phần tử Thuộc tính.
- Cú pháp của một phần tử Đối tượng bắt đầu bằng dấu ngoặc nhọn bên trái (<) theo sau là tên của đối tượng, ví dụ: Nút.
- Xác định một số Thuộc tính và thuộc tính của phần tử đối tượng đó.
- Phần tử Đối tượng phải được đóng bằng dấu gạch chéo lên (/) ngay sau dấu ngoặc vuông (>).
Ví dụ về đối tượng đơn giản không có phần tử con –
<Button/>
Ví dụ về phần tử đối tượng với một số thuộc tính –
<Button Content = "Click Me" Height = "30" Width = "60"/>
Ví dụ về cú pháp thay thế để xác định thuộc tính (Cú pháp phần tử thuộc tính)
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>
Ví dụ về đối tượng có phần tử con – StackPanel chứa Textblock làm phần tử con
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>
Mã XAML Vs C #
Bạn có thể sử dụng XAML để tạo, khởi tạo và thiết lập các thuộc tính của các đối tượng. Các hoạt động tương tự cũng có thể được thực hiện bằng cách sử dụng mã lập trình.
XAML chỉ là một cách đơn giản và dễ dàng khác để thiết kế các phần tử giao diện người dùng. Với XAML, bạn quyết định xem bạn muốn khai báo các đối tượng trong XAML hay khai báo chúng bằng mã.
Hãy lấy một ví dụ đơn giản để chứng minh cách viết trong XAML –
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>
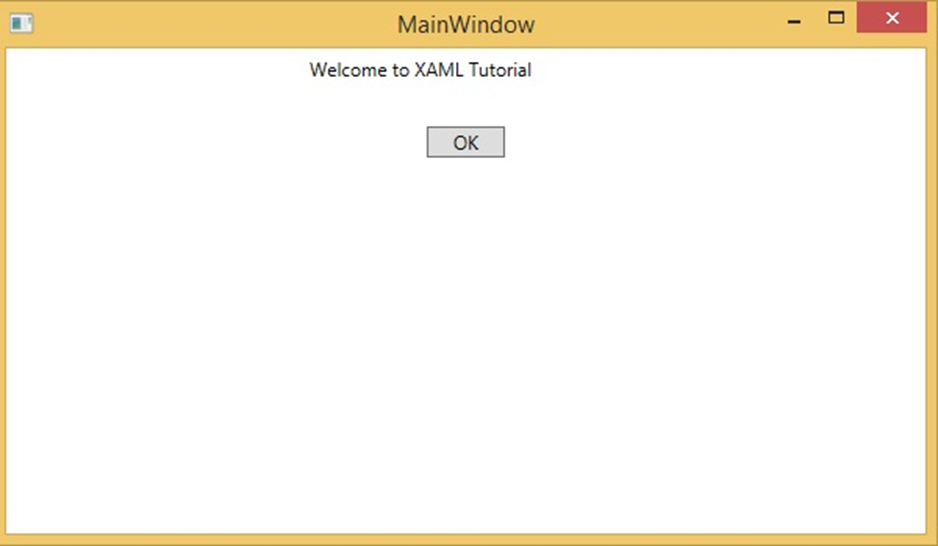
Trong ví dụ này, chúng tôi đã tạo một bảng ngăn xếp với một Nút và một khối Văn bản và xác định một số thuộc tính của nút và khối văn bản như Chiều cao, Chiều rộng và Lề. Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau:

Bây giờ hãy nhìn vào cùng một đoạn mã được viết bằng C #.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}
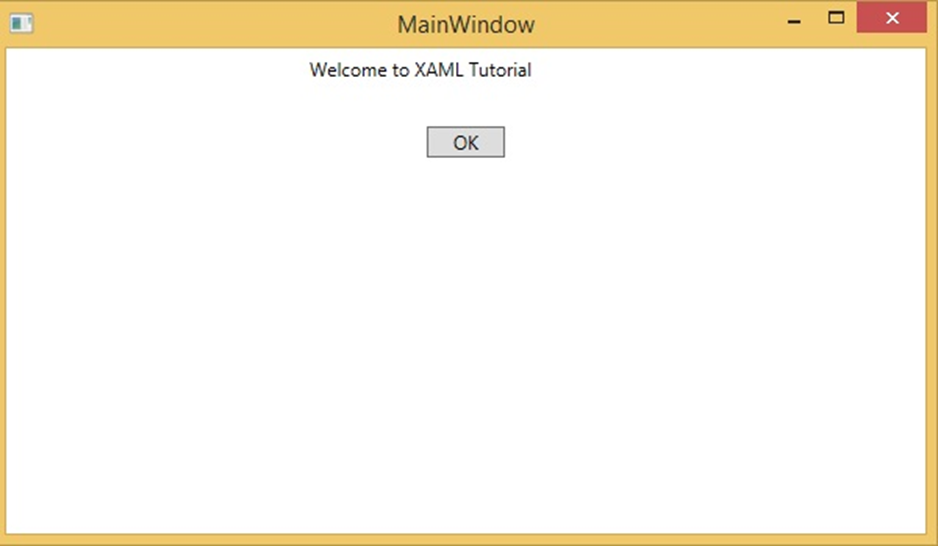
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau. Lưu ý rằng nó hoàn toàn giống với đầu ra của mã XAML.

Bây giờ bạn có thể thấy rằng nó đơn giản như thế nào để sử dụng và hiểu XAML.
XAML Vs. VB.NET
chúng ta sẽ viết một ví dụ tương tự trong VB.Net để những ai đã làm quen với VB.Net cũng có thể hiểu được những ưu điểm của XAML. Hãy xem lại cùng một ví dụ được viết bằng XAML
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>
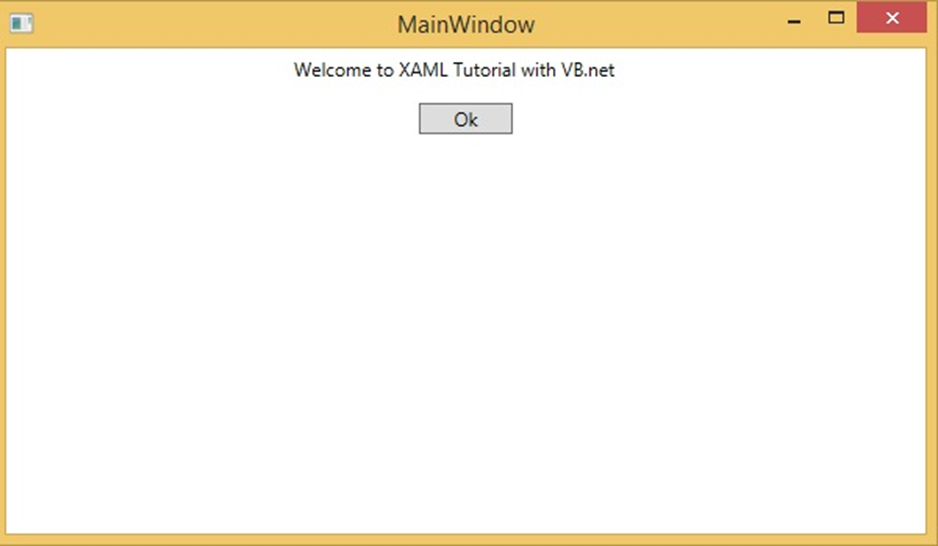
Trong ví dụ này, chúng tôi đã tạo một bảng điều khiển ngăn xếp với một nút và một khối Văn bản và xác định một số thuộc tính của nút và khối văn bản như Chiều cao, Chiều rộng và Lề. Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau:

Bây giờ hãy xem cùng một đoạn mã được viết bằng VB.Net
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End Class
Khi đoạn mã trên được biên dịch và thực thi, đầu ra hoàn toàn giống với đầu ra của mã XAML.
Bây giờ bạn có thể hình dung việc làm việc với XAML đơn giản như thế nào so với VB.Net.
Trong ví dụ trên, chúng ta đã thấy rằng những gì chúng ta có thể làm trong XAML cũng có thể được thực hiện trong các ngôn ngữ thủ tục khác như C # và VB.Net.
Hãy xem một ví dụ khác, trong đó chúng ta sẽ sử dụng cả XAML và VB.Net. Chúng tôi sẽ thiết kế một GUI trong XAML và hành vi sẽ được thực hiện trong VB.Net.
Trong ví dụ này, một nút được thêm vào cửa sổ chính. Khi người dùng nhấp vào nút này, nó sẽ hiển thị một thông báo trên hộp thông báo. Đây là mã trong XAML trong đó một đối tượng nút được khai báo với một số thuộc tính.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>
Trong VB.Net, sự kiện bấm nút (hành vi) được thực hiện. Sự kiện này hiển thị thông báo trên hộp thư.Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End Class
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ hiển thị màn hình sau:

Bây giờ hãy nhấp vào nút ở trên có nội dung “Nhấp vào Tôi”. Nó sẽ hiển thị thông báo sau: