Trong chương này, chúng ta sẽ học cách thêm video vào trang web và những định dạng nào được hỗ trợ trong Web Biểu thức. Với sự trợ giúp của video, bạn có thể dễ dàng thu hút sự chú ý của khách hàng tiềm năng đến các sản phẩm hoặc dịch vụ của công ty bạn.
Microsoft Expression Web là một công cụ thiết kế web giúp đơn giản hóa quá trình thêm video quảng cáo, tiếp thị hoặc đào tạo vào các trang web. Bạn có thể dễ dàng chèn video của mình vào dạng xem Thiết kế của Microsoft Expression.
Theo mặc định, Expression Web hỗ trợ các định dạng mã hóa video như Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX và MPEG.
Ví dụ
Bây giờ chúng ta hãy lấy một ví dụ để hiểu quy trình thêm video theo cách từng bước.
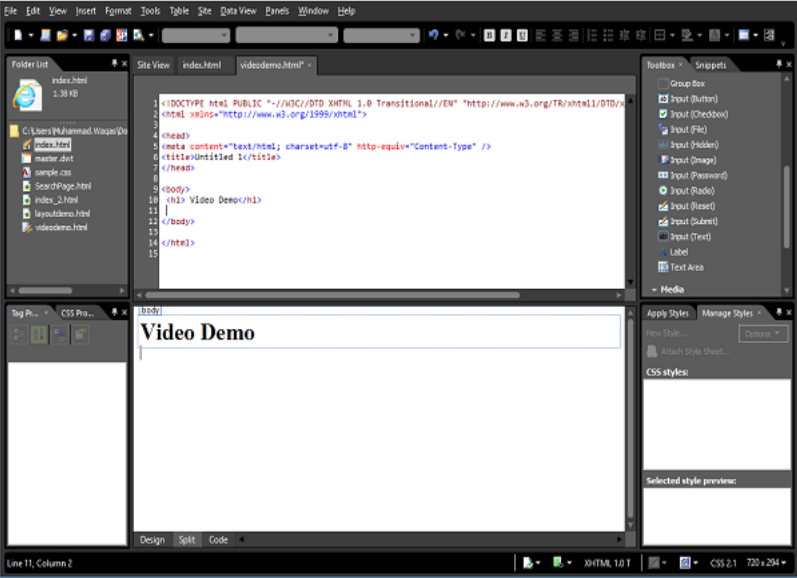
Bước 1 – Thêm một tệp HTML mới và gọi nó là videodemo.html .

Bước 2 – Nhấp chuột vào vị trí trong trang web nơi video sẽ được chèn. Giả sử chúng tôi muốn thêm video bên dưới tiêu đề.

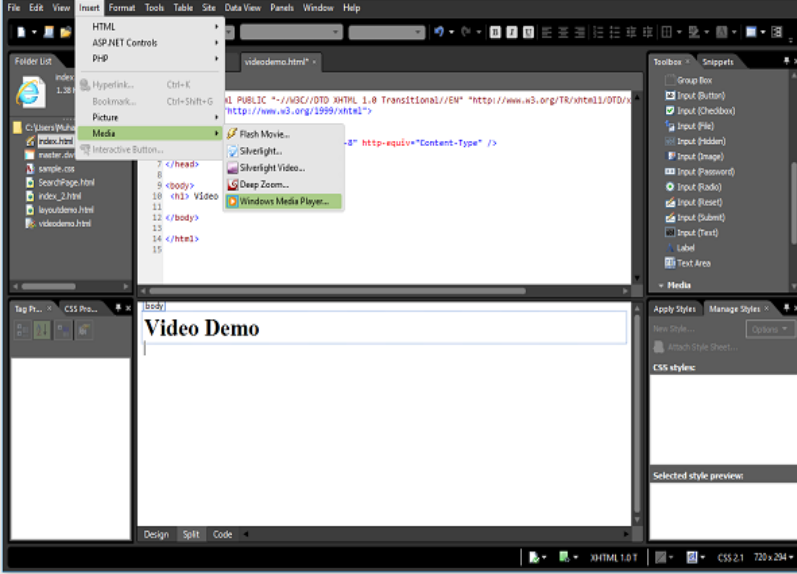
Bước 3 – Đi tới menu Chèn → Phương tiện sẽ mở menu con chứa danh sách các định dạng trình phát video mà Expressions hỗ trợ theo mặc định. Hãy chọn Windows Media Player .

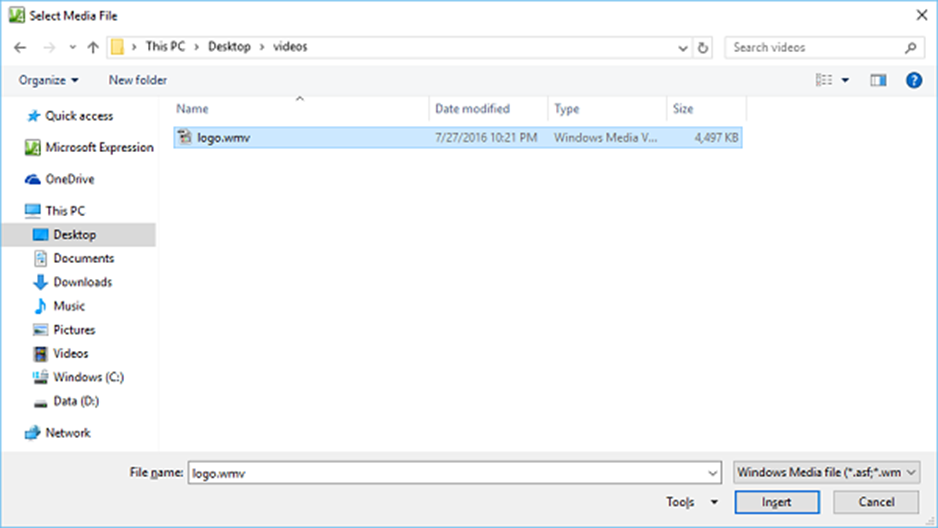
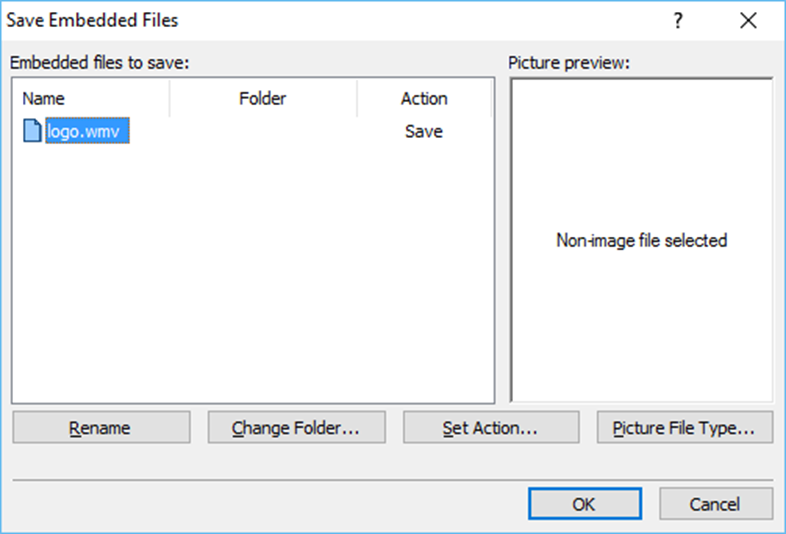
Bước 4 – Định vị video bạn muốn sử dụng. Chọn tên tệp video và nhấp vào nút Chèn để chèn tệp đó vào trang web. Lưu tệp bằng cách nhấn Ctrl + S và bạn sẽ thấy hộp thoại Lưu tệp nhúng.

Bước 5 – Nhấp vào OK và bạn sẽ thấy rằng tệp phương tiện được thêm vào thư mục trang web

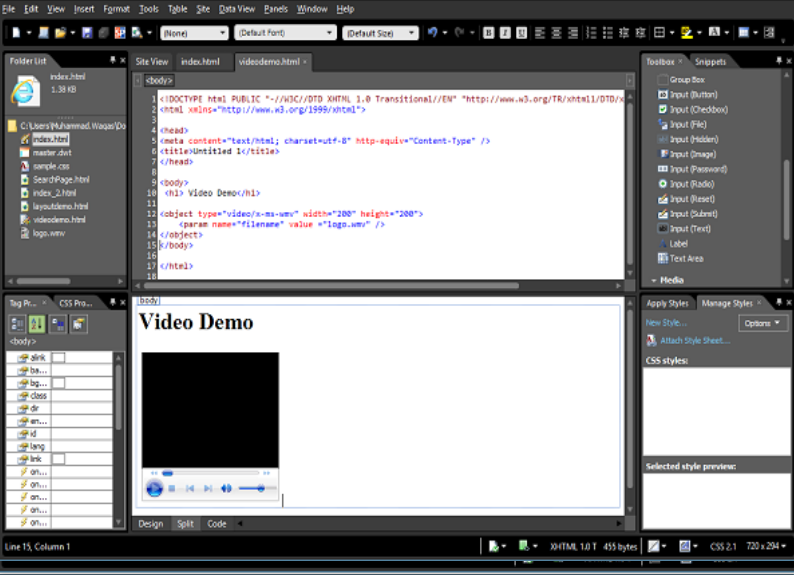
Sau đây là mã trong trang videodemo.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
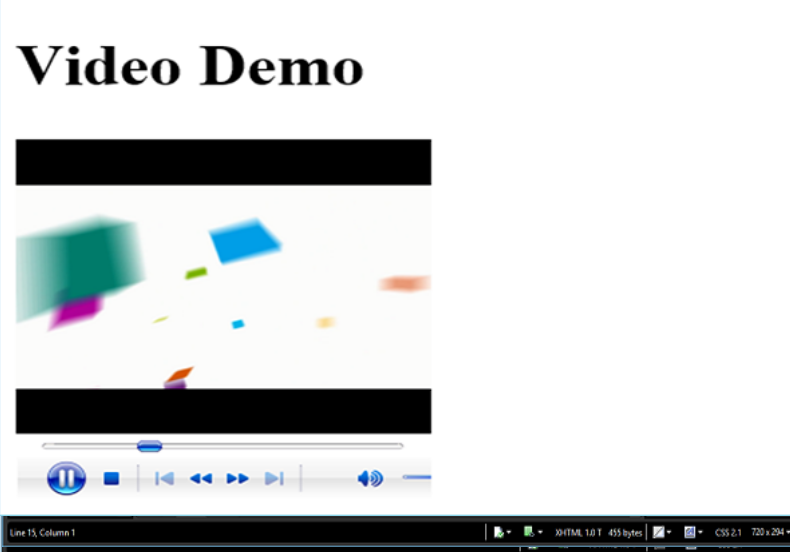
Bước 6 – Bây giờ chúng ta hãy xem trước trang web trong trình duyệt. Bạn sẽ thấy rằng video đang phát.

Microsoft Expression Web – Nguồn dữ liệu SQL (xem thêm)