Một trong những điều làm cho web trở nên rộng rãi là khả năng của các trang web để liên kết với các trang web khác. Các siêu liên kết hoặc liên kết được tìm thấy trong gần như tất cả các trang web.
Các siêu liên kết cũng cho phép người dùng nhấp và đi đến một trang khác, một vị trí trong một trang, một hình ảnh hoặc một vị trí khác trên Internet hoàn toàn. Sau đây là một số tính năng quan trọng của siêu kết nối:
- Các công cụ và tùy chọn siêu kết nối của Expression Web giúp bạn làm việc với siêu kết nối rất dễ dàng.
- Các chế độ xem và báo cáo siêu liên kết Web Expression cũng giúp bạn dễ dàng tìm và sửa các liên kết bị hỏng và không chính xác.
- Siêu kết nối có thể là một từ, một nhóm từ hoặc một hình ảnh mà khi được nhấp vào sẽ đưa bạn đến một tài liệu mới hoặc một vị trí trong tài liệu hiện tại.
Thẻ a
Trong HTML, thẻ <a> được gọi là thẻ liên kết được sử dụng để tạo liên kết đến một tài liệu khác. Một liên kết có thể trỏ đến một trang html khác, một hình ảnh, một tài liệu văn bản hoặc một tệp pdf trong số những trang khác. Đây là mã cơ bản của thẻ anchor <a> .
<a href = “url”>Text to be displayed as link<a>
- Trong thẻ <a> , thuộc tính “href” được sử dụng để giải quyết liên kết đến tài liệu và các từ giữa mở và đóng của thẻ liên kết sẽ được hiển thị dưới dạng siêu liên kết.
- Khi bạn di chuyển con trỏ qua một liên kết trong trang web, mũi tên sẽ biến thành hình bàn tay nhỏ.
- URL là địa chỉ chỉ định giao thức, máy chủ web và đường dẫn tệp.
- Có hai loại URL, tuyệt đối và tương đối . URL tuyệt đối chứa địa chỉ đầy đủ trong khi URL tương đối bị thiếu một hoặc nhiều phần của địa chỉ. Tuy nhiên, trình duyệt web lấy thông tin bị thiếu từ trang chứa URL.
Ví dụ
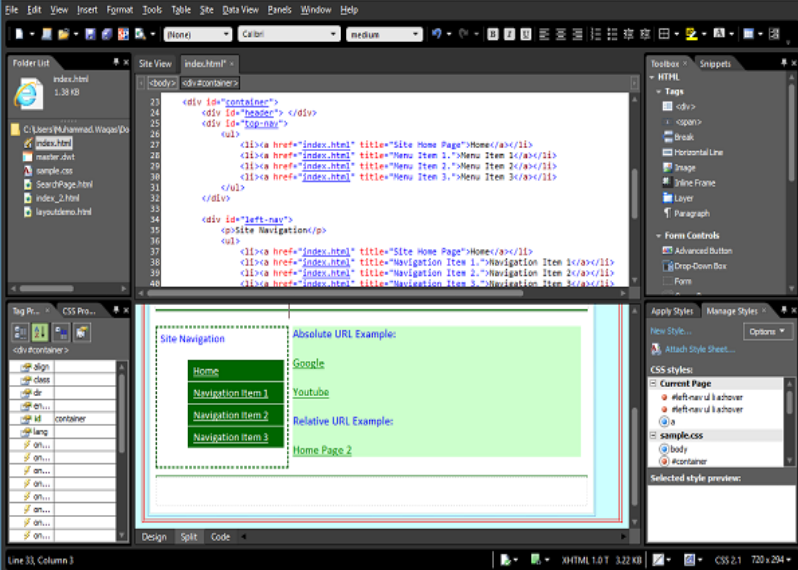
Hãy xem một ví dụ đơn giản trong đó chúng ta sẽ sử dụng cả URL tuyệt đối và URL tương đối .Bước 1 – Đầu tiên, mở trang index.html và thêm các dòng sau vào phần nội dung chính
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
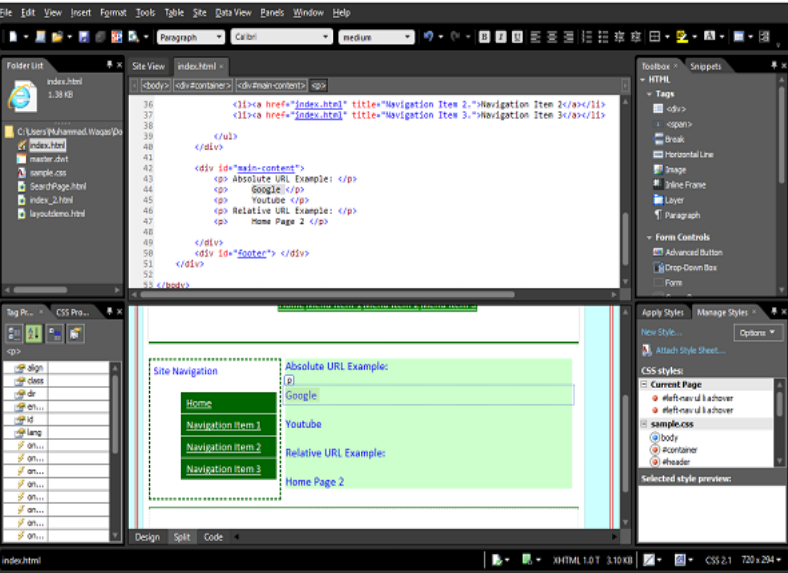
Sau đây là quá trình triển khai hoàn chỉnh của trang index.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
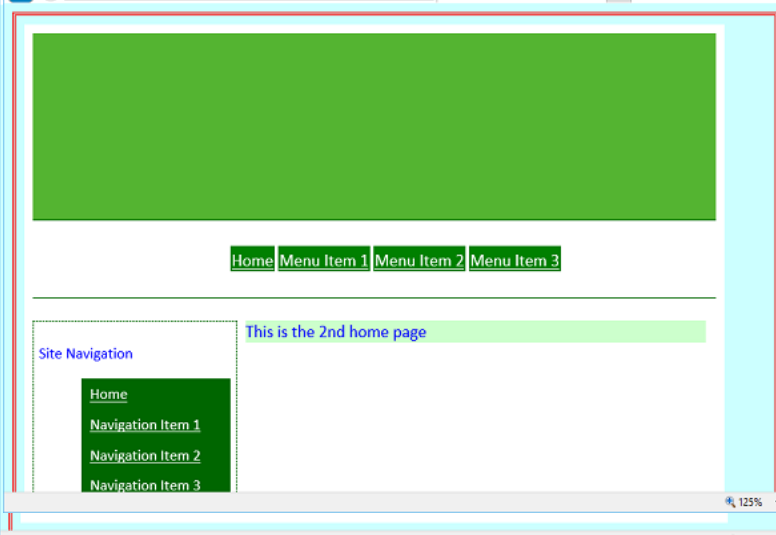
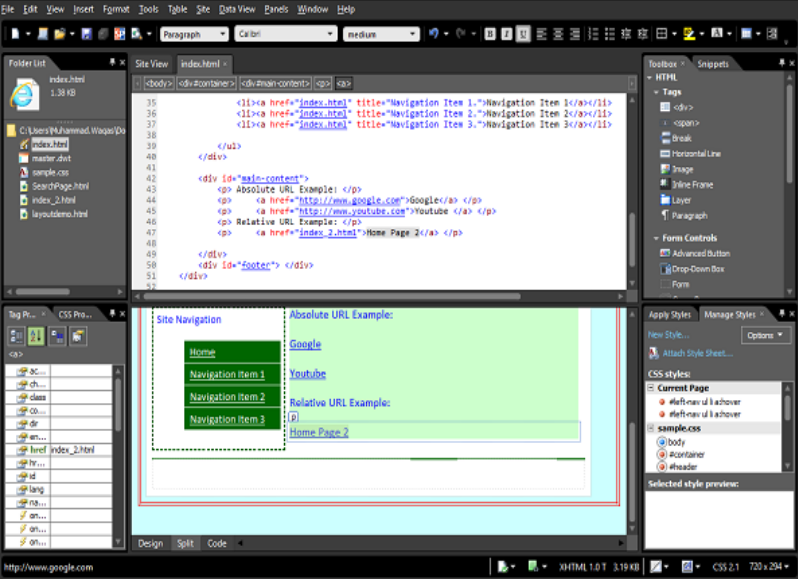
Bước 2 – Hãy lưu trang web và bạn sẽ thấy văn bản trong phần nội dung chính.

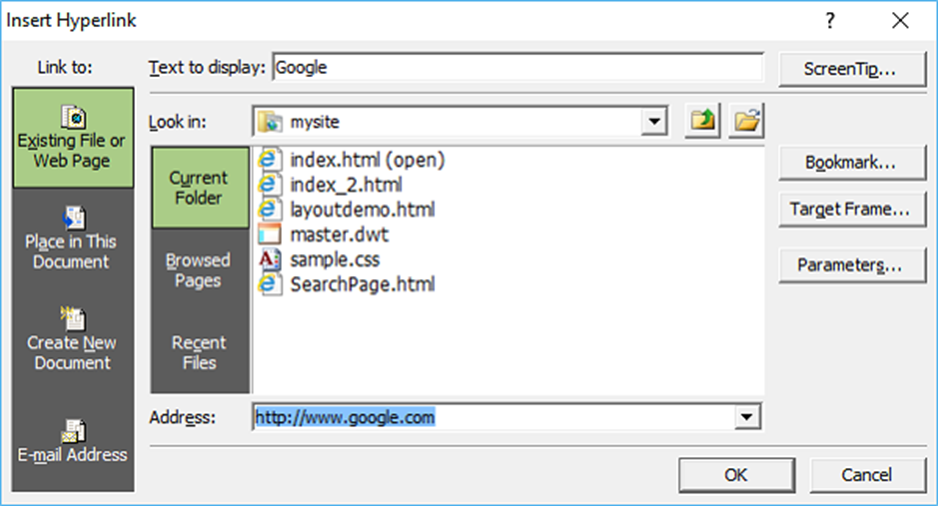
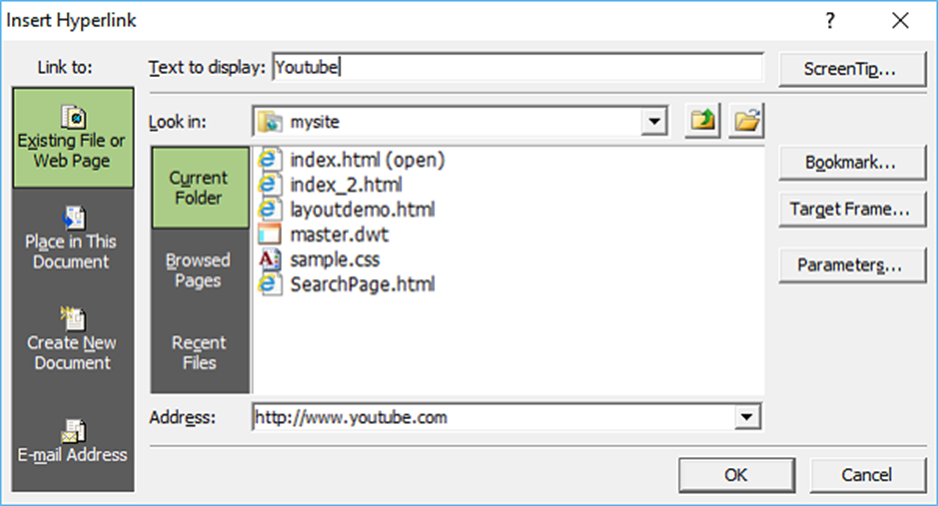
Bước 3 – Trong Dạng xem Thiết kế, nhấp chuột phải vào Google rồi chọn Siêu kết nối… từ menu sẽ mở hộp thoại Chèn siêu kết nối .

Bước 4 – Trong trường Địa chỉ, chỉ định URL cho trang chủ của Google và nhấp vào OK. Tương tự, nhấp chuột phải vào YouTube trong giao diện thiết kế và chọn Siêu liên kết…

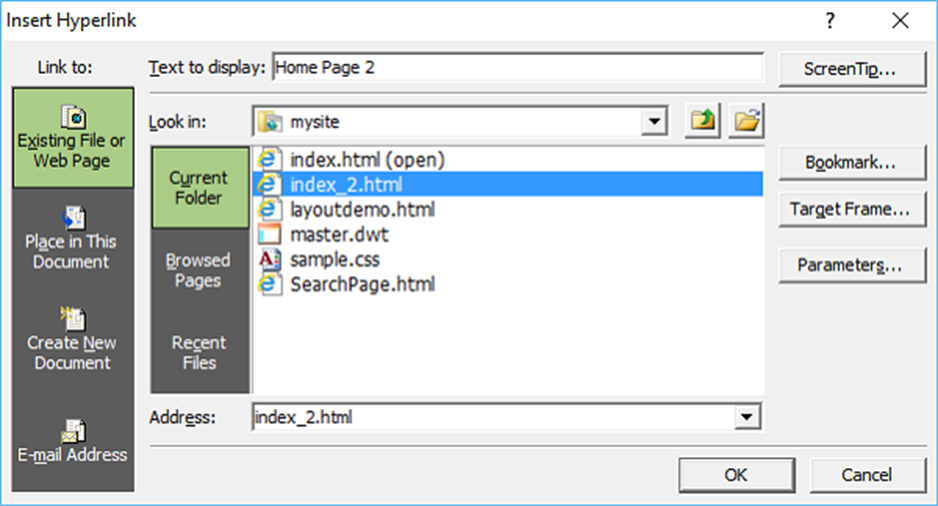
Bước 5 – Trong trường Địa chỉ, chỉ định URL cho trang chủ YouTube và nhấp vào Ok. Bây giờ để tương đối nhấp chuột phải vào “Trang chủ 2” và chọn Siêu kết nối… từ menu sẽ mở hộp thoại Chèn siêu kết nối.

Bước 6 – Đối với đường dẫn tương đối, hãy chọn index_2.html trong trường địa chỉ và Expression Web sẽ lấy đường dẫn còn lại từ tệp index.html, vì cả hai tệp này đều nằm trong cùng một thư mục. Bấm OK.
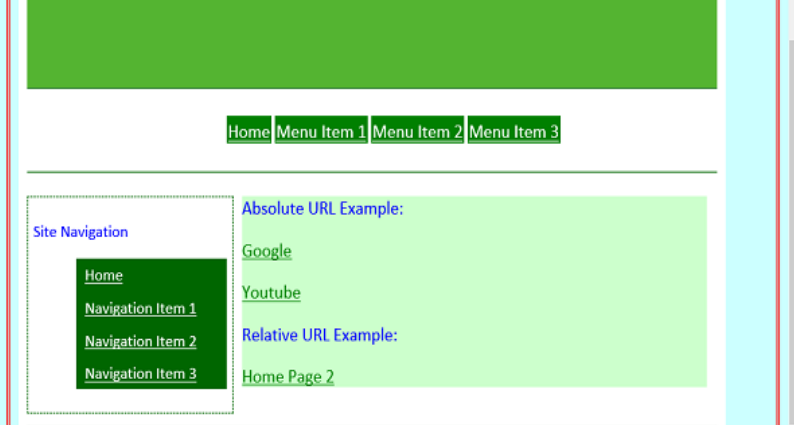
Có thể thấy, những từ này hiện được gạch chân có nghĩa là các siêu liên kết được tạo ra.

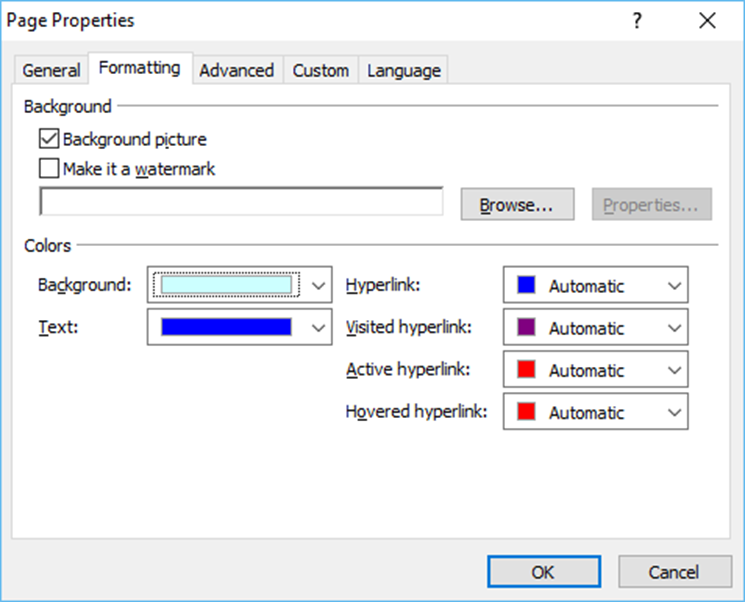
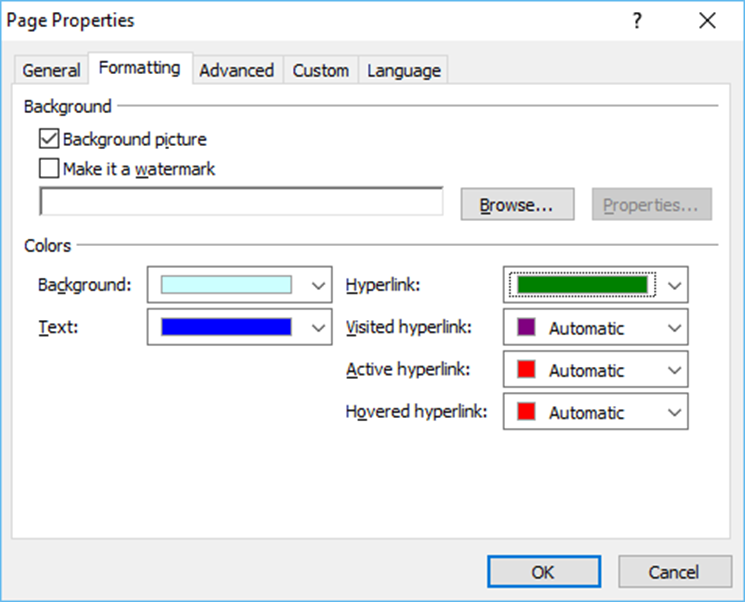
Bước 7 – Màu phông chữ mặc định là xanh lam và màu phông chữ mặc định cho Siêu liên kết cũng là màu xanh lam. Để thay đổi màu mặc định của siêu kết nối, hãy chọn bất kỳ siêu kết nối nào và chuyển đến menu Định dạng và chọn tùy chọn menu Nền… .
Bây giờ bạn sẽ thấy hộp thoại sau.

Bước 8 – Hãy thay đổi màu Hyperlink thành Green.

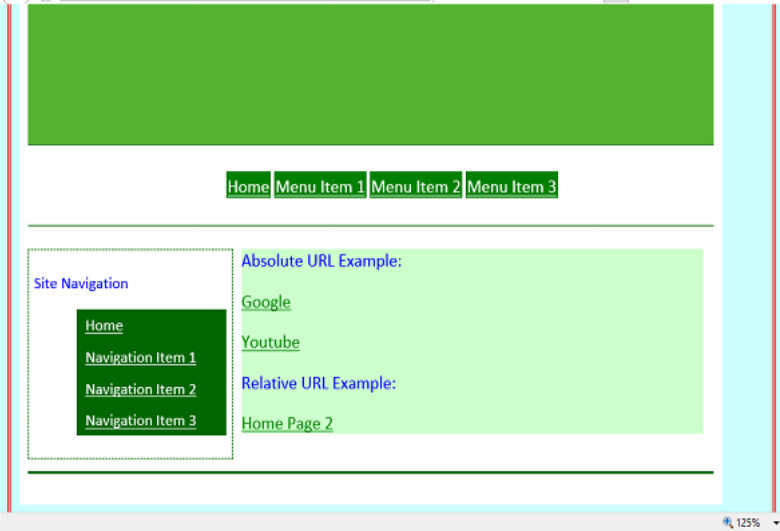
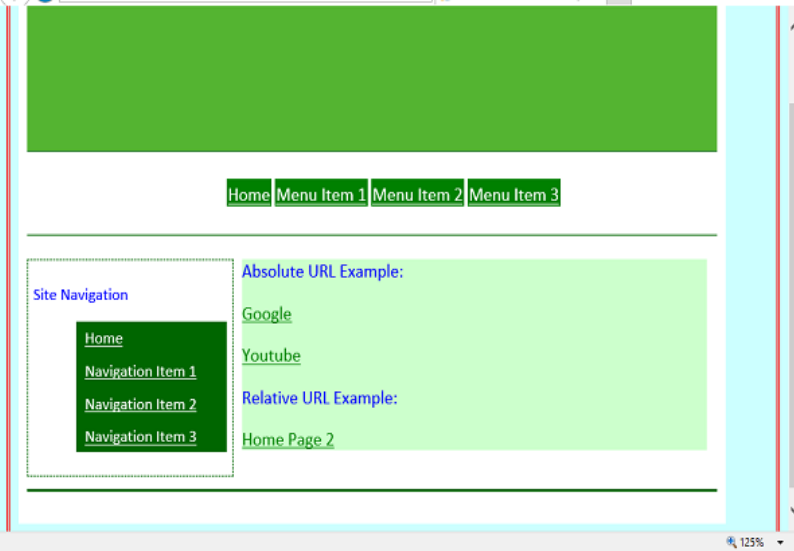
Trong ảnh chụp màn hình sau, bạn sẽ thấy màu Siêu kết nối đã thay đổi thành Xanh lục.

Bước 9 – Bây giờ chúng ta hãy xem trước trang web này trong trình duyệt.

Nếu bạn nhấp vào liên kết Google, nó sẽ dẫn bạn đến trang chủ của Google.

Bước 10 – Tương tự, nếu bạn quay lại Trang chủ và nhấp vào liên kết YouTube, nó sẽ dẫn bạn đến trang chủ YouTube. Hãy quay trở lại trang chủ.

Nhấp vào liên kết Trang chủ 2 và bạn sẽ thấy rằng nó sẽ mở ra tệp index_2.hmtl .