Hình ảnh được sử dụng nhiều trong các trang web để làm cho chúng trông thú vị và mang lại trải nghiệm người dùng tốt hơn. Trong chương này, chúng ta sẽ học cách thêm hình ảnh vào trang web. Như thường lệ, chúng ta hãy đi từng bước và tìm hiểu quy trình chi tiết.
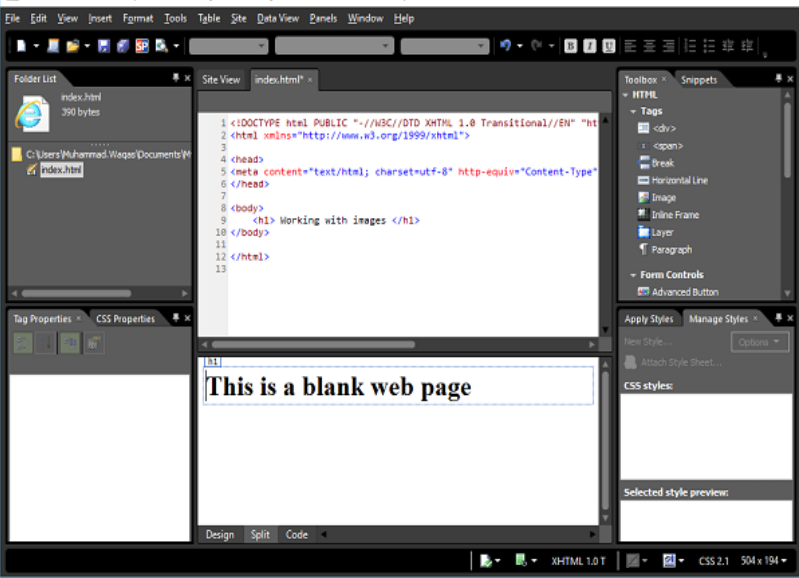
Bước 1 – Để bắt đầu thêm hình ảnh, hãy tạo một trang một trang mới và đổi tên tệp default.html thành index.html.

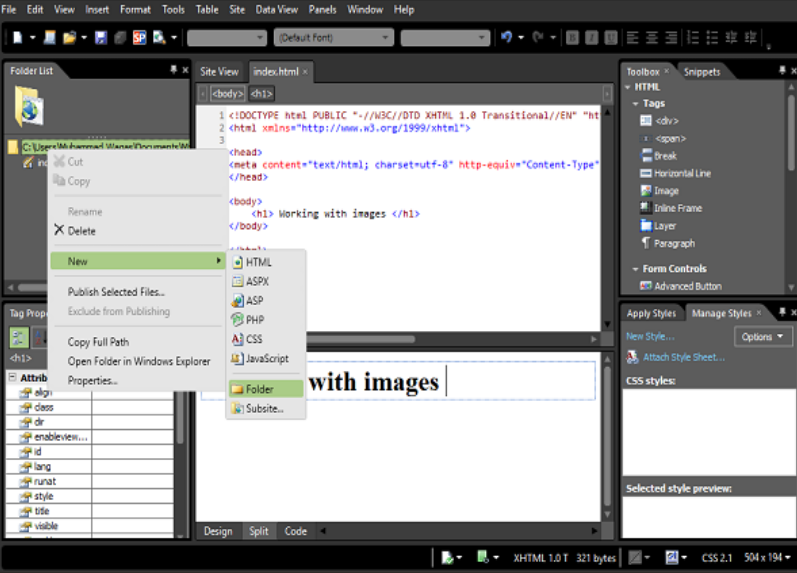
Bước 2 – Bây giờ chúng ta cần đưa hình ảnh vào trang web để có thể sử dụng những hình ảnh đó trong trang web. Hãy tạo một thư mục mới. Trong danh sách thư mục, nhấp chuột phải vào tên trang web.

Bước 3 – Hiện tại, không có hình ảnh nào trong thư mục này. Để thêm hình ảnh vào thư mục này, chỉ cần chọn và kéo hình ảnh từ ổ cứng của bạn và thả chúng vào thư mục hình ảnh.

Bạn sẽ thấy rằng các hình ảnh được thêm vào thư mục hình ảnh trang web , như thể hiện trong ảnh chụp màn hình sau.

Bước 4 – Bây giờ những hình ảnh này được đưa vào trang web của bạn nhưng không có hình ảnh nào trong số này được sử dụng trong một trang web. Một cách đơn giản để thêm hình ảnh vào trang web là kéo hình ảnh từ thư mục hình ảnh và thả vào chế độ xem mã nơi bạn muốn thêm hình ảnh vào trang web.
Giả sử chúng ta muốn thêm một hình ảnh bên dưới tiêu đề. Khi bạn thả hình ảnh và thả nút chuột, nó sẽ hiển thị hộp thoại sau.

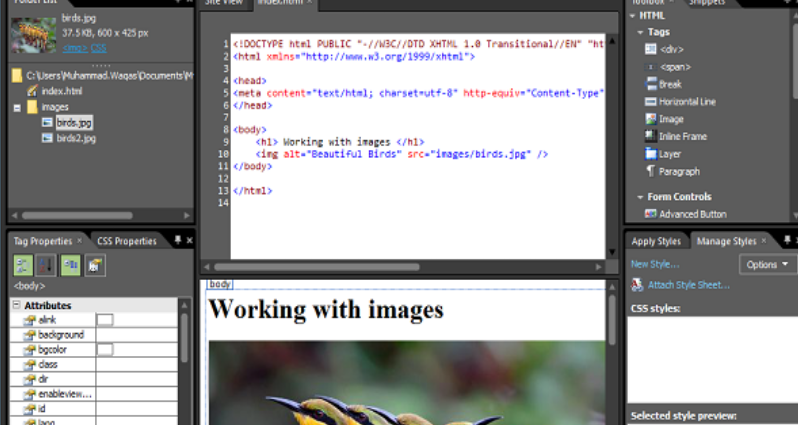
Tại đây bạn có thể chỉ định văn bản thay thế và mô tả dài. Sau đó bấm OK và lưu trang web. Bây giờ bạn có thể thấy rằng thẻ <img> được thêm vào với tên thay thế và nguồn của hình ảnh.

Bước 5 – Thực hiện theo quy trình tương tự và thêm hình ảnh thứ hai cùng với tên và nguồn thay thế của nó. Bây giờ tệp index.html sẽ xuất hiện như sau:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
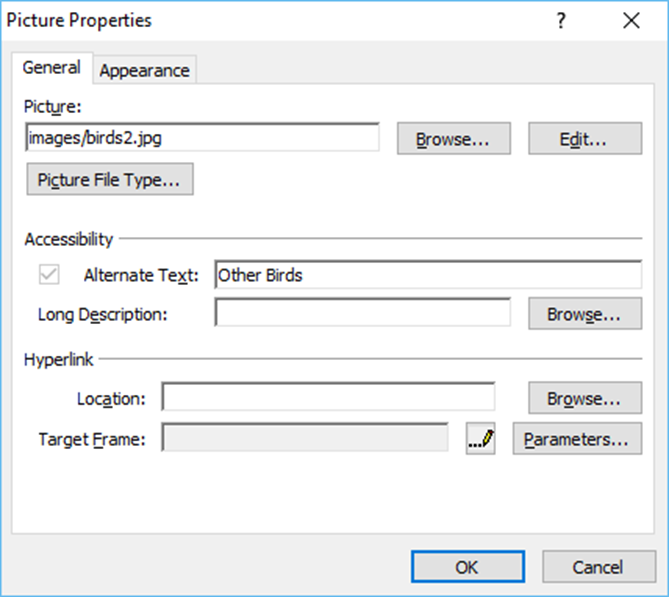
Bước 6 – Hộp thoại Thuộc tính Hình ảnh cho phép bạn truy cập vào các thuộc tính hình ảnh thường được sử dụng nhất. Khi bạn bấm đúp vào một hình ảnh, nó sẽ hiển thị hộp Thuộc tính Hình ảnh.

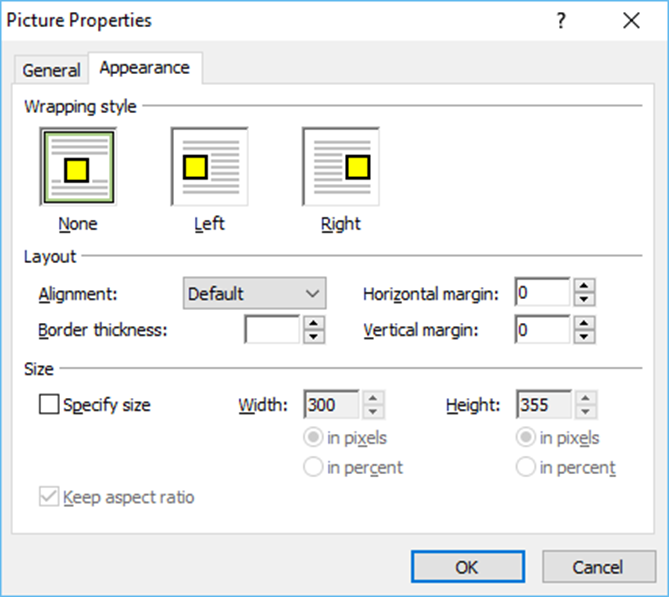
Trong Web Biểu thức, hộp thoại Thuộc tính Hình ảnh có hai tab, Chung và Giao diện .
Sau đây là các tùy chọn có sẵn trên tab Chung .
- Hình ảnh – Nó chứa tên thư mục / tệp của hình ảnh đồ họa.
- Văn bản Thay thế – Nhập văn bản bạn muốn hiển thị cho ảnh khi đồ họa đang tải xuống, khi không thể tìm thấy nó hoặc khi khách truy cập trang web di chuyển con trỏ qua nó. Văn bản này cũng sẽ được sử dụng bởi trình đọc màn hình nếu trình xem của bạn đang sử dụng.
- Mô tả dài – Đôi khi một vài từ có thể không đủ để mô tả hình ảnh của bạn. Biểu đồ và đồ thị là những ví dụ. Nhấp vào Duyệt qua để chọn tệp chứa mô tả dài hơn về hình ảnh.
- Vị trí – Nếu bạn muốn liên kết hình ảnh của mình với một trang web hoặc hình ảnh lớn hơn, bạn chèn siêu liên kết vào đây.
- Khung mục tiêu – Nếu trang hiện tại là trang khung, tùy chọn này cho biết liên kết sẽ được hiển thị trong khung nào HOẶC bạn có thể chọn để mở hình ảnh hoặc trang trong một cửa sổ mới.
Các tùy chọn sau có sẵn trên tab Giao diện .

- Kiểu gói – Chỉ định cách hình ảnh nổi trong trang, chẳng hạn như Không có, Trái hoặc Phải.
- Bố cục – Trong phần này, bạn có thể đặt căn chỉnh, độ dày đường viền, lề ngang và dọc.
- Kích thước – Web Biểu thức tự động đặt các thuộc tính chiều rộng và chiều cao cho hình ảnh dựa trên kích thước thực của hình ảnh. Thay vì thay đổi kích thước hình ảnh của bạn bằng cách thay đổi các kích thước này, hãy thay đổi kích thước hình ảnh bằng trình chỉnh sửa đồ họa của bạn.
Bước 7 – Bây giờ, hãy xem trước trang web trong trình duyệt; nó sẽ hiển thị đầu ra sau.