Bạn biết Làm thế nào để tải lên hình ảnh WebP trong WordPress Vì trong WordPress, bạn không được cung cấp các tính năng như bạn có thể tải trực tiếp hình ảnh có định dạng Webp lên WordPress của mình và sử dụng nó trong các bài viết của bạn trên bất kỳ ai.
Tại sao tôi sử dụng Hình ảnh Webp trong WordPress?
Chất lượng hình ảnh tương tự như JPG và PNG nhưng có kích thước hình ảnh thấp nhất trong số chúng.
Theo một nghiên cứu của Google về hình ảnh WebP :
kích thước hình ảnh nhỏ hơn 25-34% so với hình ảnh JPEG tương đương.
Kích thước nhỏ hơn 26% so với hình ảnh PNG.
Tuyệt vời cho mục đích nén.
Một hạn chế của định dạng hình ảnh này là nó vẫn chưa được hỗ trợ bởi 9% trình duyệt trên thế giới
Tải lên hình ảnh WebP trong WordPress.

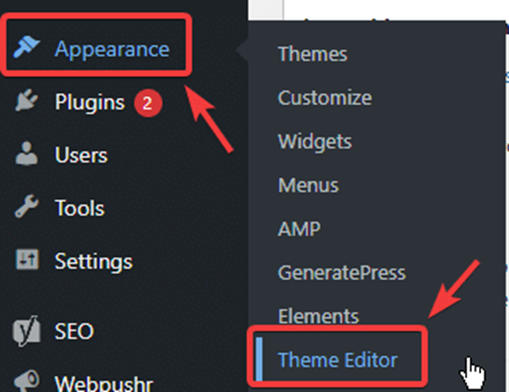
Trước hết, bạn phải thực hiện một số cập nhật trong WordPress, bạn phải vào bảng DES của WordPress, sau đó chuyển đến phần Giao diện và nhấp vào Trình chỉnh sửa chủ đề để tôi có thể chỉnh sửa thứ gì đó mà bạn đã cài đặt trong WordPress

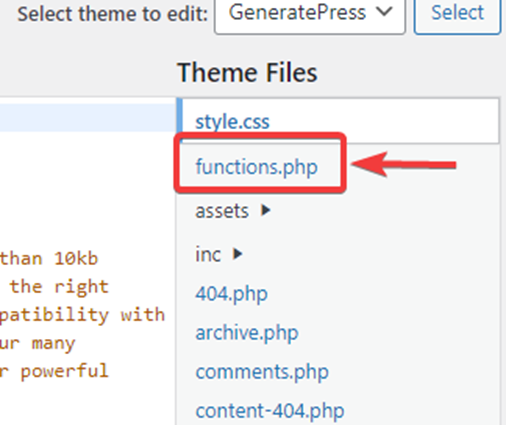
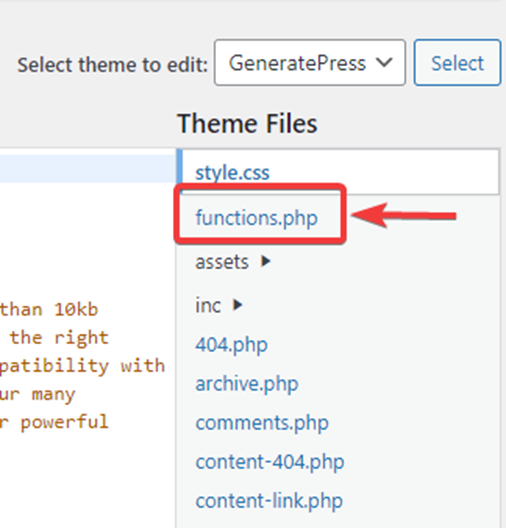
Sau khi thực hiện việc này, một tệp sẽ mở ra trước mặt bạn, nơi có rất nhiều mã sẽ được viết. Bạn không phải thay đổi bất cứ điều gì ở đây và chọn tệp function.php từ thanh menu ở góc bên phải để bạn có thể xem và chỉnh sửa tất cả các chức năng đang được sử dụng trong nhóm.
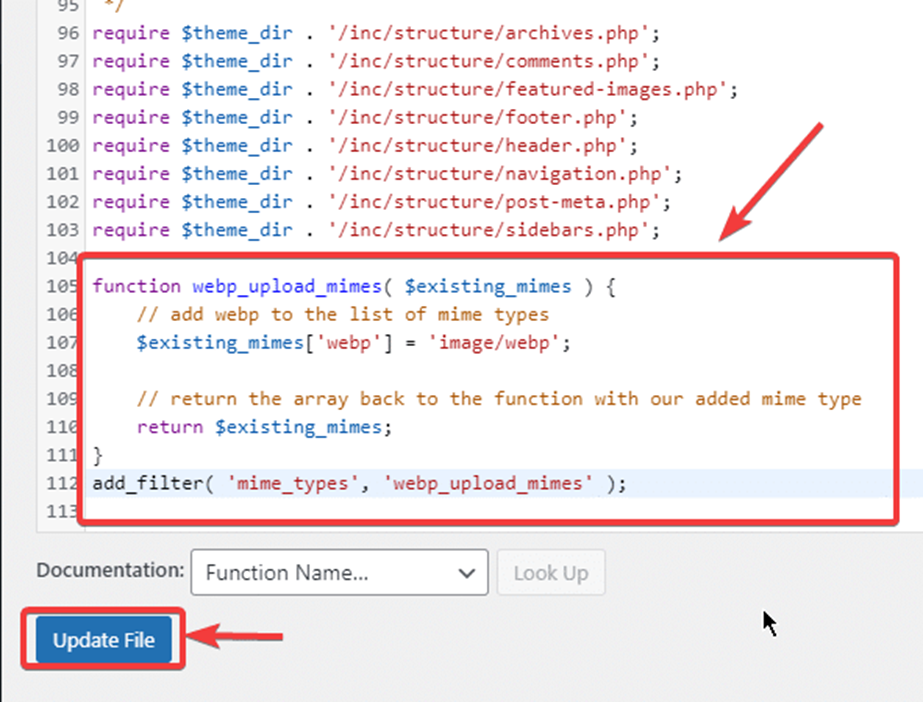
Mã cho hình ảnh WebP – Tải lên hình ảnh WebP trong WordPress Sau khi thực hiện việc này, bạn phải sao chép đoạn mã dưới đây. Theo đó bạn sẽ thêm chức năng tải hình ảnh định dạng Webp lên chủ đề WordPress của mình. Bằng cách này, chỉ bạn mới có thể tải lên hình ảnh Webp trong WordPress của mình.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
Phương pháp này là dễ nhất và bạn sẽ có thể dễ dàng tải hình ảnh định dạng Webp lên WordPress của mình mà không cần sử dụng bất kỳ plugin nào

Bạn phải dán mã đã sao chép vào cuối tệp function.php để sau này bạn có thể nhớ nơi bạn đã kiểm tra mã. Nếu có bất kỳ vấn đề nào với WordPress của bạn, thì bạn có thể dễ dàng xóa mã đã dán và làm cho WordPress của bạn trở lại như trước. Sau khi thực hiện việc này, bạn phải nhấp vào nút tệp cập nhật được cung cấp bên dưới để phần chỉnh sửa do bạn thực hiện được lưu lại.

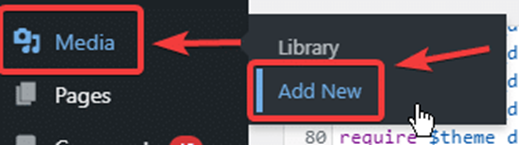
Sau khi thực hiện xong, bây giờ bạn phải kiểm tra xem các hình ảnh có định dạng Webp đang được tải lên thành công trong WordPress của bạn hay không, đầu tiên bạn phải vào phương tiện rồi nhấp vào nút thêm mới giống như bạn có thể thêm bất kỳ tệp phương tiện nào. cho WordPress của bạn.

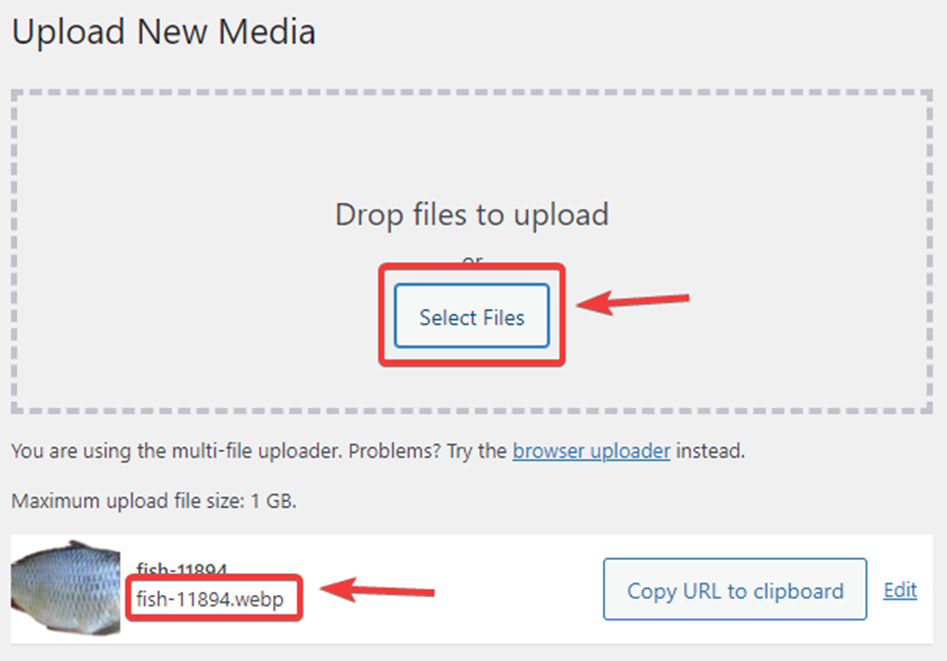
Sau khi thực hiện xong bạn sẽ thấy một giao diện như thế này, theo đó bạn click vào tập tin chọn, bạn có thể chọn ảnh định dạng Webp của mình và tải lên thành công như bạn thấy trong ảnh. Bạn có thể chỉnh sửa ảnh đã tải lên sau đó, những tính năng được cung cấp cho bạn sau khi tải lên ồn ào nhất.